Mediawiki: Difference between revisions
| (230 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
= Announcements of releases and security updates = | |||
* https://lists.wikimedia.org/mailman/listinfo/mediawiki-announce | |||
* https://www.mediawiki.org/wiki/Download | |||
== | == Version lifecycle == | ||
https:// | [https://www.mediawiki.org/wiki/Version_lifecycle Version lifecycle] | ||
= Cheatsheet, book = | |||
[http://en.wikipedia.org/wiki/Wikipedia:Cheatsheet Wikipedia.org] | * [http://en.wikipedia.org/wiki/Wikipedia:Cheatsheet Wikipedia.org] | ||
* [http://workingwithmediawiki.com/book/ Working with MediaWiki] | |||
== Keyboard shortcut | = Wikipedia = | ||
[https://www.howtogeek.com/866617/how-to-get-the-old-wikipedia-layout-back/ How to Get the Old Wikipedia Layout Back] | |||
= Keyboard shortcut = | |||
https://www.mediawiki.org/wiki/VisualEditor/Portal/Keyboard_shortcuts | https://www.mediawiki.org/wiki/VisualEditor/Portal/Keyboard_shortcuts | ||
| Line 13: | Line 19: | ||
* Preview: Alt+p (non-mac), Ctrl+Option+p (Mac) | * Preview: Alt+p (non-mac), Ctrl+Option+p (Mac) | ||
= Install mediawiki on ubuntu = | |||
http://www.mediawiki.org/wiki/Manual:Running_MediaWiki_on_Debian_GNU/Linux | http://www.mediawiki.org/wiki/Manual:Running_MediaWiki_on_Debian_GNU/Linux | ||
== Check requirement == | |||
<pre> | <pre> | ||
php -v | php -v | ||
| Line 22: | Line 28: | ||
</pre> | </pre> | ||
== http://localhost/mediawiki setup == | |||
* Language | * Language | ||
* Welcome to MediaWiki! | * Welcome to MediaWiki! | ||
| Line 62: | Line 68: | ||
</pre> | </pre> | ||
== Enable tex for formula == | |||
* http://www.mediawiki.org/wiki/Manual:Enable_TeX | * http://www.mediawiki.org/wiki/Manual:Enable_TeX | ||
* http://www.mediawiki.org/wiki/Manual:Running_MediaWiki_on_Debian_GNU/Linux | * http://www.mediawiki.org/wiki/Manual:Running_MediaWiki_on_Debian_GNU/Linux | ||
* http://www.siteground.com/tutorials/mediawiki/mediawiki_math.htm | * http://www.siteground.com/tutorials/mediawiki/mediawiki_math.htm | ||
1. The following line is coming from an earlier bookmarked tutorial ( | 1. The following line is coming from an earlier bookmarked tutorial (this will install texvc & mediawiki together) | ||
<pre> | <pre> | ||
apt-get install mediawiki-math | apt-get install mediawiki-math | ||
| Line 80: | Line 86: | ||
wfLoadExtension( 'Math' ); | wfLoadExtension( 'Math' ); | ||
</pre> | </pre> | ||
5. Install [http://www.mediawiki.org/wiki/Texvc texvc] and [http://www.mediawiki.org/wiki/Extension:Math#A_quick_note_about_texvc ocaml] | 5. Install [http://www.mediawiki.org/wiki/Texvc texvc] and [http://www.mediawiki.org/wiki/Extension:Math#A_quick_note_about_texvc ocaml] (outdated). Installing texvc seems not necessary now according to [https://stackoverflow.com/a/34785060 this post]. | ||
<pre> | <pre> | ||
sudo apt-get install ocaml | sudo apt-get install ocaml | ||
| Line 92: | Line 98: | ||
Done. Go to test it. [Tested on mediawiki 1.22 on Ubuntu 12.04]. Navigate to "Special:Version" on your wiki to verify that the extension is successfully installed. | Done. Go to test it. [Tested on mediawiki 1.22 on Ubuntu 12.04]. Navigate to "Special:Version" on your wiki to verify that the extension is successfully installed. | ||
== [https://www.mediawiki.org/wiki/Category:All_skins Skins] == | |||
The default skin is [https://www.mediawiki.org/wiki/Skin:Vector vector]. | The default skin is [https://www.mediawiki.org/wiki/Skin:Vector vector]. | ||
== MobileFrontEnd == | |||
* https://www.mediawiki.org/wiki/Extension:MobileFrontend to download the extension and extract it to extensions/ folder | * https://www.mediawiki.org/wiki/Extension:MobileFrontend to download the extension and extract it to extensions/ folder | ||
* Go to https://www.mediawiki.org/wiki/Skin:Minerva_Neue to download the MinervaNeue skin and extract it to skins/ folder | * Go to https://www.mediawiki.org/wiki/Skin:Minerva_Neue to download the MinervaNeue skin and extract it to skins/ folder | ||
| Line 116: | Line 122: | ||
</pre> | </pre> | ||
== | == Change default port == | ||
[https://serverfault.com/a/189745 How can I change mediawiki's port?] MediaWiki runs under httpd, so either change httpd's port, or listen on another port as well and create a virtual host on this new port for running MediaWiki. | |||
== Composer and PHP == | |||
[https://code.tutsplus.com/tutorials/what-is-composer-for-php-and-how-to-install-it--cms-35160 What Is Composer for PHP and How to Install It] | |||
= Install on Ubuntu 16.04, 18.04, 20.04, 22.04 = | |||
* I follow [https://www.digitalocean.com/community/tutorials/how-to-install-linux-apache-mysql-php-lamp-stack-on-ubuntu-16-04 this guide] to install LAMP. However the SSH setting will be affected since ufw will assume the default port. So I follow [https://www.digitalocean.com/community/tutorials/how-to-setup-a-firewall-with-ufw-on-an-ubuntu-and-debian-cloud-server this guide] to fix the port problem on OpenSSH. | |||
* [https://www.howtoforge.com/tutorial/how-to-install-mediawiki-on-ubuntu-1804/ How to install MediaWiki on Ubuntu 18.04 LTS] | |||
* [https://www.askitmen.com/unix/ubuntu/how-to-install-mediawiki-on-ubuntu-18-04/ How to install MediaWiki on Ubuntu 18.04] | |||
* [https://www.howtoforge.com/how-to-install-mediawiki-with-nginx-and-lets-encrypt-ssl-on-ubuntu-20-04/ How to Install MediaWiki with Nginx and Let's Encrypt SSL on Ubuntu 20.04] | |||
* [https://www.howtoforge.com/how-to-install-mediawiki-on-ubuntu-22-04/ How to Install MediaWiki on Ubuntu 22.04] | |||
* [https://www.howtoforge.com/how-to-install-mediawiki-on-ubuntu-24-04/ How to Install MediaWiki on Ubuntu 24.04] | |||
= Install mediawiki on debian = | |||
<ul> | |||
<li>https://www.mediawiki.org/wiki/Debian_packages. Cons: 1) Filesystem is too complicated, 2) MySql/mariadb is not included? | |||
{{Pre}} | |||
$ sudo apt install mediawiki | |||
The following additional packages will be installed: | |||
apache2 apache2-bin apache2-data apache2-utils libapache2-mod-php8.2 libapr1 libaprutil1 libaprutil1-dbd-sqlite3 libaprutil1-ldap liblua5.3-0 | |||
libsodium23 libxslt1.1 mediawiki-classes php php-common php-intl php-mbstring php-mysql php-xml php8.2 php8.2-cli php8.2-common php8.2-intl | |||
php8.2-mbstring php8.2-mysql php8.2-opcache php8.2-readline php8.2-xml | |||
$ sudo apt remove mediawiki | |||
The following packages were automatically installed and are no longer required: | |||
apache2 apache2-bin apache2-data apache2-utils libapache2-mod-php8.2 libapr1 libaprutil1 libaprutil1-dbd-sqlite3 libaprutil1-ldap liblua5.3-0 | |||
libsodium23 libxslt1.1 mediawiki-classes php php-common php-intl php-mbstring php-mysql php-xml php8.2 php8.2-cli php8.2-common php8.2-intl | |||
php8.2-mbstring php8.2-mysql php8.2-opcache php8.2-readline php8.2-xml | |||
Use 'sudo apt autoremove' to remove them. | |||
The following packages will be REMOVED: | |||
mediawiki | |||
</pre> | |||
<li>[http://www.mediawiki.org/wiki/Manual:Running_MediaWiki_on_Debian_GNU/Linux Manual:Running MediaWiki on Debian or Ubuntu] | |||
<li>[https://www.howtoforge.com/how-to-install-mediawiki-on-debian-12/ How to Install MediaWiki on Debian 12] | |||
</ul> | |||
= Install mediawiki through Vagrant + VirtualBox = | |||
https://www.mediawiki.org/wiki/MediaWiki-Vagrant | https://www.mediawiki.org/wiki/MediaWiki-Vagrant | ||
| Line 134: | Line 173: | ||
</pre> | </pre> | ||
== LocalSettings.php | = Run mediawiki with Docker = | ||
* https://www.mediawiki.org/wiki/Docker | |||
* [https://hub.docker.com/_/mediawiki/ Official Docker repository] | |||
* There are different choices on https://hub.docker.com/ | |||
* https://hub.docker.com/r/simplyintricate/mediawiki/ (10K+ pull & include Dockerfile) & [https://jzweig.com/blog/setup-mediawiki-and-postgres-with-docker/ Setup MediaWiki and Postgres with Docker] | |||
* https://hub.docker.com/r/bitnami/mediawiki/ (50K+ pull & include Dockerfile) & [https://github.com/bitnami/bitnami-docker-mediawiki#how-to-use-this-image Bitnami Docker Image for MediaWiki] | |||
* https://hub.docker.com/r/appcontainers/mediawiki/ (100K+ pull, include Dockerfile) & [http://collabnix.com/how-to-setup-mediawiki-in-seconds-using-docker/ How to setup Mediawiki in seconds using Docker?] | |||
* [https://kindalame.com/2020/11/25/self-hosting-mediawiki-with-docker/ HOSTING YOUR OWN WIKI WITH MEDIAWIKI AND DOCKER] 2020 | |||
* [https://stackoverflow.com/a/52533718 How to best add extensions when using official docker image for MediaWiki?] | |||
= Install mediawiki on XAMPP = | |||
* https://www.mediawiki.org/wiki/Manual:Installing_MediaWiki_on_XAMPP | |||
* https://lifehacker.com/354005/run-your-personal-wikipedia-from-a-usb-stick | |||
= LocalSettings.php = | |||
* $wgSitename = "BRB-ArrayTools"; | * $wgSitename = "BRB-ArrayTools"; | ||
| Line 142: | Line 195: | ||
* $wgLogo = "$wgScriptPath/YOURLOGO.png"; | * $wgLogo = "$wgScriptPath/YOURLOGO.png"; | ||
* $wgEnableEmail = false; | * $wgEnableEmail = false; | ||
The base URL path | |||
* [https://www.mediawiki.org/wiki/Manual:Short_URL/LocalSettings.php $wgScriptPath] | |||
Database settings | Database settings | ||
| Line 171: | Line 227: | ||
* $wgFavicon = "$wgScriptPath/favicon32.ico"; | * $wgFavicon = "$wgScriptPath/favicon32.ico"; | ||
== Customize == | |||
[https://lifehacker.com/5396832/customize-mediawiki-into-your-ultimate-collaborative-web-site Customize MediaWiki into Your Ultimate Collaborative Web Site] | [https://lifehacker.com/5396832/customize-mediawiki-into-your-ultimate-collaborative-web-site Customize MediaWiki into Your Ultimate Collaborative Web Site] | ||
== [https://www.mediawiki.org/wiki/Manual:Uninstallation Uninstall mediawiki] | == Prevent access == | ||
* [https://www.mediawiki.org/wiki/Manual:Preventing_access Manual:Preventing access] | |||
** Simple private wiki | |||
** Restrict account creation | |||
** Restrict editing | |||
** Restrict viewing | |||
** Restricting exporting | |||
** Removing the Login link from all pages | |||
** Removing accounts | |||
* [https://www.hostknox.com/knowledgebase/697/How-to-remove-links-to-talk-pages-and-user-pages-of-anonymous-users-in-MediaWiki.html How to remove links to talk pages and user pages of anonymous users in MediaWikip] | |||
== Special pages == | |||
* [https://m.mediawiki.org/wiki/Topic:Slmozj5zmcdo125a How do hide "SpecialPages" for anonymous users?] | |||
* [https://m.mediawiki.org/wiki/Topic:U2x1o8xil16fjuap Exclude history, Special pages and other pages] | |||
* [https://m.mediawiki.org/wiki/Extension:Lockdown Lockdown] extension from the collection of [https://m.mediawiki.org/wiki/Category:User_rights_extensions Category:User rights extensions] | |||
* mediawiki hide sidebar if not logged in | |||
** [https://www.mediawiki.org/wiki/Topic:Wevi20ue9t8ugub2 Hide Sidebar when you're not logged in] | |||
** https://m.mediawiki.org/wiki/Extension:HideSidebar | |||
= [https://www.mediawiki.org/wiki/Manual:Uninstallation Uninstall mediawiki] = | |||
# delete the directory containing the wiki's files | # delete the directory containing the wiki's files | ||
# remove the MySQL database holding your wiki | # remove the MySQL database holding your wiki | ||
| Line 181: | Line 256: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
= Mediawiki database = | |||
== MySQL == | |||
See the internal [[MySQL|MySQL]] link. | See the internal [[MySQL|MySQL]] link. | ||
| Line 189: | Line 264: | ||
* The mediawiki user account will be written to the database. | * The mediawiki user account will be written to the database. | ||
== Users == | |||
The | A list of users including the system administrator can be found under Special pages > User list (No log in is required). | ||
The administrator and users information is saved in the 'user' table of the wiki database. The can be seen by looking at the [[MySQL#phpMyAdmin|phpMyAdmin]] page. '''LocalSettings.php''' only saved the database name and username/password in order to get an access. | |||
* https://www.mediawiki.org/wiki/Manual:User_table | * https://www.mediawiki.org/wiki/Manual:User_table | ||
* http://192.168.X.X/phpmyadmin | * http://192.168.X.X/phpmyadmin | ||
To reset user's password, follow [https://www.mediawiki.org/wiki/Manual:Resetting_passwords official wikipedia page] | |||
<syntaxhighlight lang='bash'> | |||
# set the password for username 'example' to 'newpassword' | |||
sudo php changePassword.php --user=example --password=newpassword | |||
</syntaxhighlight> | |||
= Format = | |||
* [https://make.wordpress.org/docs/handbook/tutorials-and-guides/the-codex/mediawiki-formatting/ MediaWiki Formatting] | |||
== Comment symbol in LocalSettings.php == | |||
Use the pound sign '#', not double forward slashes '//'. | |||
== Preformatted text with text wrap == | == Preformatted text with text wrap == | ||
| Line 208: | Line 297: | ||
</nowiki> | </nowiki> | ||
== Color format == | == Color format: CSS == | ||
* https://www.mediawiki.org/wiki/Manual:CSS | |||
* https://meta.wikimedia.org/wiki/Wiki_color_formatting_help for a list of common used colors. | |||
<span style="color: red"> | <span style="color: red"> | ||
Text is red. | Text is red. | ||
| Line 218: | Line 310: | ||
</span> | </span> | ||
</pre> | </pre> | ||
Another example: [[#Template:Mvar|Template::Mvar]]. | |||
== Preformatted text: nowiki == | |||
If we want to escape from wikipedia's interpretation & avoiding using '''pre''' which will create a block, we can use '''nowiki'''. One example is <nowiki>{{mvar}}</nowiki> instead of {{mvar}}. | |||
== "span" tag for fixed width text with colored background == | |||
The [https://www.mediawiki.org/wiki/Help:Formatting#HTML_tags code] tag is supposed to give a background color for a fixed width text but it spreads a whole line for some reason. | |||
<code>code</code> | |||
An alternative but not exactly same way is to use the '''span''' tag from HTML; see [[Linux#Reload.2FRefresh_.profile_file|an example]] where a border is added around the text. | |||
<span style="background-color: #e0e0e0">This text background color is specified.</span> | |||
<span style="color:#FFFF00; background:#00C000"> This text will be yellow and on a green background </span> | |||
* https://meta.wikimedia.org/wiki/Help:Text_color | |||
* https://meta.wikimedia.org/wiki/Wiki_color_formatting_help | |||
== Display special characters like backslash using unicode == | |||
* https://en.wikipedia.org/wiki/Help:Special_characters | |||
* https://en.wikipedia.org/wiki/Unicode | |||
* [https://youtu.be/ut74oHojxqo Unicode, in friendly terms: ASCII, UTF-8, code points, character encodings, and more] (video) | |||
* [https://www.ithome.com.tw/article/160331 從ASCII到Unicode] | |||
* [https://ascii.cl/htmlcodes.htm Characters and symbols] | |||
* [https://www.w3schools.com/charsets/ref_html_utf8.asp HTML Unicode (UTF-8) Reference], [https://www.w3schools.com/charsets/ref_utf_math.asp UTF-8 Mathematical Operators]. For example to display the symbols <span class="Unicode">∖[ </span> we can use this trick. The pre and nowiki tags do not work. | |||
* [https://brajeshwar.github.io/entities/ Character Entities Cheat Sheet for HTML, CSS (content) and Javascript. ]. For example, ► or → (ampersand rarr;)represents a right arrow. | represents a vertical bar. | |||
* [https://stackoverflow.com/a/7862007 How Can I Escape the NBSP in Message Board?] Solution: '''&nbsp;''' | |||
== Formatting: Superscript and subscript == | |||
Use | |||
<pre> | |||
<sup>1</sup> | |||
</pre> | |||
or '''sub''' keyword. | |||
== Syntax highlight == | |||
'''Warnings''': 1. The syntax highlight extension will use much CPU. It will affect mediawiki's performance ('top' command will show that). Even on Rasp Pi3B+, it is slow. 2. It seems the [https://www.mediawiki.org/wiki/Extension:SyntaxHighlight/en#inline inline] parameter does not work. Right now, I can use this way <code style="display:inline-block;">mtcars |> lm(mpg ~ disp, data = _) |> _$coef</code>. | |||
A better one is to use the [https://www.mediawiki.org/wiki/Extension:Highlightjs_Integration Highlightjs] extension. The official website is https://highlightjs.org/. It is a client-side highlighter instead of a server-side highlighter like the SyntaxHighlight extension. The inline syntax highlight also works. The default color background is black and we can customize the color scheme and modify the tag. It is also possible to update the bundled highlight.js library. | |||
== Create tables == | == Create tables == | ||
* http://www.tablesgenerator.com/mediawiki_tables | * http://www.tablesgenerator.com/mediawiki_tables | ||
* https://www.mediawiki.org/wiki/Help:Tables. If the text in the cell should contain a line break, use <br/> instead. | * https://www.mediawiki.org/wiki/Help:Tables. If the text in the cell should contain a line break, use <nowiki><br/></nowiki> instead. | ||
* Tables with alternative row colors; see an example [[Seqtools#Software_List|here]]. | * Tables with alternative row colors; see an example [[Seqtools#Software_List|here]]. | ||
* The following is an example of a table from the main page of [http://ubuntuguide.org/wiki/Ubuntu_Trusty UbuntuGuide.org] (link were not modified). | * The following is an example of a table from the main page of [http://ubuntuguide.org/wiki/Ubuntu_Trusty UbuntuGuide.org] (link were not modified). | ||
| Line 231: | Line 364: | ||
|} | |} | ||
== Auto timeout | == Indent a table or math equation in a list == | ||
Use single, double, triple colons. | |||
See a [https://stackoverflow.com/questions/4928612/indenting-code-in-mediawiki discussion] and my example [[Statistics#Survival_risk_prediction|here]]. | |||
Note that if the table is inside a second bullets (**), the bullet level will be reset. | |||
== Color of a cell in a table == | |||
* [https://en.wikipedia.org/wiki/Help:Table#Cell_operations Setting cell parameters] | |||
* An example at [[ROC#Confusion_matrix.2C_Sensitivity.2FSpecificity.2FAccuracy|Confusion matrix]] | |||
== Images == | |||
* [https://www.inmotionhosting.com/support/edu/mediawiki/formatting-images-wiki-code/ Formatting images in MediaWiki] | |||
* Link an image but not show it up: Add a colon before "File". For example <nowiki>[[:File:myImage.png]] </nowiki>. See | |||
** [https://www.mediawiki.org/wiki/Help:Links#Internal_links Visible link to an image or media file] | |||
** [https://www.mediawiki.org/wiki/Help:Images Help:Images] | |||
== Indent in a numbered list == | |||
* https://stackoverflow.com/questions/4994174/code-block-in-numbered-list-wiki-syntax | |||
* [https://stackoverflow.com/a/5899394 Nested lists] | |||
Search "colon" in https://www.mediawiki.org/wiki/Help:Lists. | |||
# one | |||
#:<pre> | |||
#::some stuff | |||
#::some more stuff</pre> | |||
# two | |||
OR using HTML syntax <nowiki> <ol>/<ul> and <li> </nowiki> | |||
<ol> | |||
<li>one</li> | |||
<li>two</li> | |||
<pre>some stuff | |||
some more stuff</pre> | |||
<li>three</li> | |||
</ol> | |||
=== Indent pre or a block of code === | |||
* https://stackoverflow.com/a/4928916 | |||
<div style="margin-left: 2em;"> | |||
<source> | |||
abc | |||
</source> | |||
</div> | |||
* Still indent for the next item in a list | |||
== How can I link to a specific answer? == | |||
https://meta.stackexchange.com/questions/45597/how-can-i-link-to-a-specific-answer | |||
= Mediawiki/Apache has no response = | |||
<pre> | |||
sudo /etc/init.d/apache2 restart | |||
</pre> | |||
= Auto timeout = | |||
== php.ini == | |||
See | See | ||
* http://www.mediawiki.org/wiki/Manual_talk:Configuration_settings#Auto-Logout | * http://www.mediawiki.org/wiki/Manual_talk:Configuration_settings#Auto-Logout | ||
| Line 249: | Line 437: | ||
After modifying php.ini, you need to restart apache. '''sudo /etc/init.d/apache2 restart''' | After modifying php.ini, you need to restart apache. '''sudo /etc/init.d/apache2 restart''' | ||
== 'keep me logged in' option == | |||
Make sure to check this option on the login screen. | Make sure to check this option on the login screen. | ||
| Line 258: | Line 446: | ||
* https://webmasters.stackexchange.com/questions/79907/how-to-set-the-keep-me-logged-in-box-to-true-in-mediawiki-specialuserlogin | * https://webmasters.stackexchange.com/questions/79907/how-to-set-the-keep-me-logged-in-box-to-true-in-mediawiki-specialuserlogin | ||
= Errors and symptoms = | |||
https://www.mediawiki.org/wiki/Manual:Errors_and_symptoms | https://www.mediawiki.org/wiki/Manual:Errors_and_symptoms | ||
'''Sorry! We could not process your edit due to a loss of session data. You might have been logged out. Please verify that you're still logged in and try''' May be related to [https://www.mediawiki.org/wiki/Firefox_users_and_session_loss_bug Cookies]. See also [https://phabricator.wikimedia.org/T151770 Discussion]. | '''Sorry! We could not process your edit due to a loss of session data. You might have been logged out. Please verify that you're still logged in and try''' May be related to [https://www.mediawiki.org/wiki/Firefox_users_and_session_loss_bug Cookies]. See also [https://phabricator.wikimedia.org/T151770 Discussion]. | ||
== | == Class "FormatJson" not found == | ||
See https:// | See [https://www.mediawiki.org/wiki/Topic:Wv1fxboasw8fedda this]. ''I have added the empty line at the end of FormatJson.php. And the installation seems running.'' | ||
= favicon = | |||
Move favicon.ico to the mediawiki folder and include the following line in the <LocalSettings.php> | Move favicon.ico to the mediawiki folder and include the following line in the <LocalSettings.php> | ||
<pre> | <pre> | ||
| Line 310: | Line 466: | ||
The approach works is based on the assumption that the ''favicon.ico'' file name is not changed and usually located under the website root directory. | The approach works is based on the assumption that the ''favicon.ico'' file name is not changed and usually located under the website root directory. | ||
== Change skin | == Emoji == | ||
It works 👍 when I copy and paste emoji from http://getemoji.com/. | |||
= Change skin = | |||
* https://www.mediawiki.org/wiki/Manual:Skins | * https://www.mediawiki.org/wiki/Manual:Skins | ||
* http://www.inmotionhosting.com/support/edu/mediawiki/change-media-wiki-appearance/changing-mediawiki-skins | * http://www.inmotionhosting.com/support/edu/mediawiki/change-media-wiki-appearance/changing-mediawiki-skins | ||
* https://www.hostknox.com/tutorials/mediawiki/skins | * https://www.hostknox.com/tutorials/mediawiki/skins | ||
= Change user's password = | |||
https://www.mediawiki.org/wiki/Manual:Resetting_passwords | https://www.mediawiki.org/wiki/Manual:Resetting_passwords | ||
== tackle slowness when saving pages = | <pre> | ||
cd maintenance | |||
sudo php changePassword.php --user=UserName --password=NewPassword | |||
</pre> | |||
= tackle slowness when saving pages = | |||
* Maybe it is because packages are automatically updated by OS. Use '''zgrep -h 'status installed' /var/log/dpkg.log* | sort | tail -n 100''' to see updated packages and also [[Ubuntu#System_restart_required | Ubuntu -> System restart required]]. Rebooting the system should help. | |||
* https://www.mediawiki.org/wiki/Manual:Performance_tuning | * https://www.mediawiki.org/wiki/Manual:Performance_tuning | ||
* https://www.mediawiki.org/wiki/User:Aaron_Schulz/How_to_make_MediaWiki_fast | * https://www.mediawiki.org/wiki/User:Aaron_Schulz/How_to_make_MediaWiki_fast | ||
| Line 336: | Line 501: | ||
3. (optional) sudo /etc/init.d/apache2 reload | 3. (optional) sudo /etc/init.d/apache2 reload | ||
== Article size and its limit = | = Apache vs Nginx = | ||
The URL can be different when I use Apache or Nginx. It is related to CGI support; see [https://www.mediawiki.org/wiki/Manual:Short_URL/it Manual:Short URL/it]. | |||
* Apache: https://taichimd.us/mediawiki/index.php/Apache | |||
* Nginx: https://taichimd.us/mediawiki/index.php?title=Apache | |||
See [https://www.mediawiki.org/wiki/Manual:Short_URL/it#Guide Guide] for the Apache/Nginx configuration and ''LocalSettings.php''. | |||
== Nginx and PHP == | |||
* [https://linuxiac.com/how-to-configure-nginx-to-work-with-php-via-php-fpm/ How To Configure Nginx To Work With PHP Via PHP-FPM] | |||
** Note in order for the PHP (info.php) to work (rather than download the file in browsers), we need to enable it in the nginx virtual host file. That is we need to uncomment some lines in the '''location ~ \.php$ { }''' block in ''/etc/nginx/sites-enabled/default''. After that restart nginx. | |||
* [https://www.tecmint.com/connect-nginx-to-php-fpm/ How to Connect NGINX to PHP-FPM Using UNIX or TCP/IP Socket] | |||
= Browser's tools = | |||
* Chrome: Ctrl+Shift + i. Click the 'Network' tab. See the page size, loading time, ... | |||
= Alternatives to mediawiki = | |||
[https://www.makeuseof.com/tag/4-sites-create-wikipedialike-website/ How to Create a Wiki: The 7 Best Sites That Make It Easy] | |||
[https://www.makeuseof.com/tag/3-alternatives-mediawiki-hosting-wiki/ 3 Alternatives To MediaWiki When Hosting Your Own Wiki] | |||
* [https://info.tiki.org/ Tiki] | |||
* [https://www.dokuwiki.org/ DokuWiki]. [https://www.howtoforge.com/tutorial/debian-dokuwiki-apache-installation/ How to Install DokuWiki with Apache on Debian 9] | |||
* [http://foswiki.org/ FosWiki] | |||
[https://www.slant.co/options/3450/alternatives/~mediawiki-alternatives 15 best alternative to MediaWiki?] | |||
[https://wiki.js.org/ Wiki.js] | |||
* [https://github.com/Requarks/wiki Github] | |||
* [https://www.howtoforge.com/tutorial/how-to-install-wikijs-on-ubuntu-1804-lts/ How to Install Wiki.js on Ubuntu 18.04 LTS] | |||
== Install moinmoin == | |||
* Comparison of mediawiki vs moinmoin http://www.wikimatrix.org/compare/MediaWiki+MoinMoin | |||
* Comparison of wiki software http://en.wikipedia.org/wiki/Comparison_of_wiki_software | |||
* Moinmoin website http://moinmo.in/ | |||
* moinmoin was used by [http://wiki.fhcrc.org/bioc/HowTo Bioconductor], [https://wiki.ubuntu.com/MoinMoin ubuntu], etc. | |||
= Article size and its limit = | |||
To view what the size of the current (and other revisions) of the page is, open the page on the frontend and view its history. | |||
[https://www.hostknox.com/knowledgebase/656/How-to-change-the-maximum-allowed-page-size-in-MediaWiki.html How to change the maximum allowed page size in MediaWiki] | |||
By default the size is 2048 KB. You can modify it in '''LocalSettings.php'''. | By default the size is 2048 KB. You can modify it in '''LocalSettings.php'''. | ||
| Line 344: | Line 547: | ||
</pre> | </pre> | ||
To | = Shorten URL (remove index.php) = | ||
* [https://www.mediawiki.org/wiki/Manual:Short_URL Manual:Short URL] | |||
* [https://www.mediawiki.org/wiki/Manual:Short_URL/wiki/Page_title_--_nginx_rewrite--root_access Nginx]. Modify/create "nginx.conf" & "LocalSettings.php". '''sudo service nginx reload''' | |||
<ul> | |||
<li>[https://www.mediawiki.org/wiki/Manual:Short_URL/Apache Apache] guide. Keywords: '''RewriteRule''' & '''index.php''' | |||
<ul> | |||
<li>https://www.mediawiki.org/wiki/Manual:Running_MediaWiki_on_Debian_or_Ubuntu#Pretty_URLs </li> | |||
<li>[https://kb.ucla.edu/articles/configuring-short-urls-in-mediawiki Configuring Short URLs in MediaWiki]. It provides two ways to shorten the URL. One is to use '''alias''' and the other is '''Rewriting'''. </li> | |||
<li>[http://m.mamicode.com/info-detail-2286221.html How To Install MediaWiki on Ubuntu 18.04 LTS]. Follow Steps 7 & 8. | |||
<pre> | |||
# Enabling mod_rewrite | |||
sudo a2enmod rewrite | |||
sudo systemctl restart apache2 | |||
# Setting Up Apache2 configuration file | |||
sudo nano /etc/apache2/sites-available/mediawiki.conf # new file | |||
sudo a2ensite mediawiki.conf | |||
sudo a2dissite 000-default.conf | |||
sudo apache2ctl configtest | |||
sudo systemctl restart apache2 | |||
# Setting up the rewrite rules | |||
sudo nano /var/www/html/.htaccess # new file | |||
# LocalSettings.php | |||
sudo mv /var/www/html/mediawiki /var/www/html/w | |||
sudo nano /var/www/html/w/LocalSettings.php | |||
# $wgScriptPath = "/w"; | |||
# $wgArticlePath = "/wiki/$1"; | |||
# $wgUsePathInfo = true; | |||
</pre> | |||
where '''/etc/apache2/sites-available/mediawiki.conf''' is | |||
<pre> | |||
<VirtualHost *:80> | |||
<Directory /var/www/html> | |||
Options Indexes FollowSymLinks MultiViews | |||
AllowOverride All | |||
Require all granted | |||
</Directory> | |||
ServerAdmin webmaster@localhost | |||
DocumentRoot /var/www/html | |||
ErrorLog ${APACHE_LOG_DIR}/error.log | |||
CustomLog ${APACHE_LOG_DIR}/access.log combined | |||
</VirtualHost> | |||
</pre> | |||
and '''/var/www/html/.htaccess''' is | |||
<pre> | |||
# Enable the rewrite engine | |||
RewriteEngine On | |||
# Short URL for wiki pages | |||
# http://domain/w/index.php/Main_Page becomes http://domain/wiki/Main_Page | |||
RewriteRule ^/?wiki(/.*)?$ %{DOCUMENT_ROOT}/w/index.php [L] | |||
# Redirect / to Main Page | |||
# http://domain will go to http://domain/wiki/Main_Page | |||
RewriteRule ^/*$ %{DOCUMENT_ROOT}/w/index.php [L] | |||
</pre> | |||
* Before: browse http://localhost/mediawiki/index.php/ and no redirect. | |||
* Now: browse http://localhost/ and it will redirect to http://localhost/wiki/. | |||
</li> | |||
</li> | |||
</ul> | |||
</ul> | |||
= Change/move main page title = | |||
[https://webapps.stackexchange.com/questions/30353/how-to-change-mediawiki-main-page-title How to change MediaWiki “Main Page” title?] | |||
= Registration time, password = | |||
Preferences > User Profile. From here we can see when the user has registered and there is an opportunity to change the password. | |||
= Extensions = | |||
[https://www.mediawiki.org/wiki/Special:ExtensionDistributor Top 15 downloaded extensions] | |||
== Composer == | |||
https://www.mediawiki.org/wiki/Composer. '''Composer''' is a dependency manager for PHP libraries. In addition, it can be used to manage the installation of MediaWiki extensions | |||
This is asked by the [https://www.mediawiki.org/wiki/Extension:GraphViz GraphViz] extension | |||
[http://learningwikibase.com/install-wikibase/ Install Wikibase]. [https://www.mediawiki.org/wiki/MediaWiki-Docker/Extension/Wikibase MediaWiki-Docker/Extension/Wikibase]. Get MediaWiki and extension files. Backing up data from Docker volumes. Backing up data using mysqldump. | |||
<pre> | |||
$ composer install --no-dev | |||
$ composer install <package>:<version> # install mediaWiki extension | |||
$ composer install mediawiki/vector-skin:dev-REL1_35 | |||
</pre> | |||
[https://github.com/ubc/mediawiki-docker/blob/master/Dockerfile Dockerfile] from ubc/MediaWiki Docker Image. As we can see, the base image is php, not mediawiki (so it is very complicated). This follows the instruction described in https://hub.docker.com/_/mediawiki. | |||
I guess an easy way to handle the missing default skins & extensions is by downloading the tarball and extract (& copy) the skins/extensions folders from there. | |||
== Google Analytics == | |||
http://www.mediawiki.org/wiki/Extension:Google_Analytics_Integration#Installation | http://www.mediawiki.org/wiki/Extension:Google_Analytics_Integration#Installation | ||
=== ImageMap === | == Graphviz == | ||
NOTE: '''Not compatible with MediaWiki 1.33+'''. Consider an alternative [https://www.mediawiki.org/wiki/Extension:Mermaid Mermaid]. | |||
(tested on raspbian). The browser shows a message ''This page isn’t working XXX.XX.XX.XXX is currently unable to handle this request.'' | |||
<pre> | |||
sudo apt install composer | |||
nano composer.local.json | |||
composer update | |||
</pre> | |||
Run php maintenance/update.php shows ''PHP Fatal error: Uncaught ExtensionDependencyError: GraphViz requires ImageMap to be installed.'' | |||
To fix the problem, I add ''wfLoadExtension( 'ImageMap' );'' to LocalSettings.php. To cap, | |||
<pre> | |||
wfLoadExtension( 'ImageMap' ); | |||
wfLoadExtension( 'GraphViz' ); | |||
$wgGraphVizExecPath = "/usr/bin"; | |||
$wgGraphVizMscgenPath = "/usr/bin"; | |||
</pre> | |||
== ImageMap == | |||
https://www.mediawiki.org/wiki/Extension:ImageMap | https://www.mediawiki.org/wiki/Extension:ImageMap | ||
== Math == | |||
See [[#Math_extension|Math extension]]. | |||
== MobileFrontEnd == | |||
https://www.mediawiki.org/wiki/Extension:MobileFrontend | https://www.mediawiki.org/wiki/Extension:MobileFrontend | ||
== WikiEditor == | |||
https://www.mediawiki.org/wiki/Extension:WikiEditor | https://www.mediawiki.org/wiki/Extension:WikiEditor | ||
| Line 368: | Line 682: | ||
</pre> | </pre> | ||
== YouTube == | |||
https://www.mediawiki.org/wiki/Extension:YouTube | https://www.mediawiki.org/wiki/Extension:YouTube | ||
= Math extension = | |||
* http://www.mediawiki.org/wiki/Extension:Math | |||
* https://www.mediawiki.org/wiki/Extension:Math/advancedSettings. It include info about '''texvc'''. texvc takes formulae and produces formatted output in HTML, MathML, and PNG images. Instructions for Ubuntu is included. On Raspbian, we install texvc by '''sudo apt install texvc''' (80+ packages, 2GB space). | |||
* https://www.mediawiki.org/wiki/Manual:Mathoid and https://github.com/wikimedia/mathoid. '''Mathoid''' is an application which takes various forms of math input and converts it to MathML + SVG or PNG output. | |||
* https://wikitech.wikimedia.org/wiki/Mathoid | |||
* [https://stackoverflow.com/questions/775168/math-equations-on-the-web Math equations on the web] | |||
* [https://latexeditor.lagrida.com/ Online Latex Equation Editor] | |||
== Examples of writing Math in mediawiki == | |||
[https://en.wikipedia.org/wiki/Help:Displaying_a_formula Help:Displaying a formula] from wikipedia.org. Lots of examples. | |||
== MathML == | |||
* https://en.wikipedia.org/wiki/MathML | |||
* A test on browser https://www.w3.org/Math/XSL/csmall2.xml. Firefox has a support but Chrome doesn't. | |||
== Mathoid server == | |||
Note: if I create a mathoid server on my host, probably other people can use it too. | |||
Currently I am using the following options in LocalSettings.php, | |||
<pre> | |||
wfLoadExtension( 'Math' ); | |||
$wgMathFullRestbaseURL= 'https://en.wikipedia.org/api/rest_'; | |||
$wgMathValidModes[] = 'mathml'; | |||
</pre> | |||
''Note'': we can check if a remote server port 10044 is open by using the command '''nc -vz RemoteDomain 10044'''. For example, ''nc -vz raptor575.startdedicated.com 10044'' . If the port is open, it will show Connection to XXXX 10044 port [tcp/*] succeeded! | |||
<pre> | |||
$ curl -XPOST -d'q=e=mc^2' http://raptor575.startdedicated.com:10044/ | |||
</pre> | |||
This should return JSON with 'mml' and 'svg' members.. | |||
So if I open a math equation in a new tab, it will show the link to https://en.wikipedia.org (e.g. [https://en.wikipedia.org/api/rest_v1/media/math/render/svg/1cb5e652b8488ecf389681e4bff97278f3df0be7 C-statistic]) created in my [https://taichimd.us/mediawiki/index.php/Survival_data#C-statistics Survival data] page or link to https://wikimedia.org/api/rest_v1/ if we don't specify $wgMathFullRestbaseURL. If I host mediawiki on Rasp Pi3, a mediawiki page with lots of math symbols will be too slow to be loaded. Also the source code of the math symbols linked from https://wikimedia.org/api/rest_v1/ shows the math symbols are MathJax not MathML. | |||
Also there is a rule on [https://wikimedia.org/api/rest_v1/#/Math Wikimedia REST API]: '''Limit your clients to no more than 200 requests/s to this API. ''' | |||
However, Ubuntu does not have a support on [https://www.mediawiki.org/wiki/Manual:Mathoid Mathoid] which can convert math to SVG instead of PNG. Is that true? | |||
I can only get PNG rendering for Math formula on Ubuntu. However if I use [https://hub.docker.com/_/mediawiki/ Mediawiki Docker image] which based on PHP and PHP is based on Debian, I can get SVG images for Math formula. | |||
If I go to Preferences > Appearance, the Math mode is "MathML with SVG or PNG fallback" in Docker but "PNG images" in Ubuntu. If I try to change to "MathML with SVG or PNG fallback" in Ubuntu, it will break. | |||
[https://lists.wikimedia.org/pipermail/mediawiki-l/2018-March/047266.html Installing the MediaWiki Math extension is easier now] (with a short instruction) March 2018. | |||
== Mathoid server on Ubuntu == | |||
* https://www.mediawiki.org/wiki/Manual:Mathoid#NPM_package_(Debian_Stretch) | |||
* See [https://www.mediawiki.org/wiki/Extension:MathEasy MathEasy] extension. | |||
The LocalSettings.php part | |||
<pre> | |||
wfLoadExtension( 'Math' ); | |||
$wgMathValidModes[] = 'mathml'; | |||
$wgDefaultUserOptions['math'] = 'mathml'; | |||
$wgMathMathMLUrl = 'http://12.23.34.45:10042/'; # IP of Mathoid server | |||
</pre> | |||
Note that installing npm on Rasp Pi 3B gives an error | |||
<pre> | |||
$ sudo apt-get install nodejs nodejs-legacy nodejs-dev npm librsvg2-dev pkg-config | |||
... | |||
The following packages have unmet dependencies: | |||
nodejs : Conflicts: nodejs-legacy but 4.8.2~dfsg-1 is to be installed | |||
E: Unable to correct problems, you have held broken packages. | |||
</pre> | |||
== Mathoid on Docker == | |||
https://github.com/nlpub/mathoid-docker | |||
Note. Using Docker has an advantage. On Raspberry Pi 3, I have a trouble to install nodejs and related packages. | |||
<pre> | |||
$ sudo apt-get install nodejs nodejs-legacy nodejs-dev npm mocha librsvg2-dev pkg-config | |||
... | |||
The following information may help to resolve the situation: | |||
The following packages have unmet dependencies: | |||
nodejs : Conflicts: nodejs-legacy but 4.8.2~dfsg-1 is to be installed | |||
E: Unable to correct problems, you have held broken packages. | |||
</pre> | |||
Tested on x86 Ubuntu (the "--restart unless-stopped" option can make the container automatically restart), | |||
<pre> | |||
docker run -d --name mathoid -p 10044:10044 --restart unless-stopped nlpub/mathoid | |||
# nc -vz localhost 10044 | |||
# Connection to localhost 10044 port [tcp/*] succeeded! | |||
curl -XPOST -d'q=e=mc^2' http://localhost:10044/ | |||
</pre> | |||
== [https://www.mediawiki.org/wiki/Extension:Math#Mathoid's_CLI_interface CLI] interface == | |||
https://github.com/wikimedia/mathoid. Mathoid currently supports node version 6,8 or 10. To check your node version run '''node --version''' from the commandline. | |||
This approach works on Ubuntu 16.04 & 18.04. | |||
Some [[Node.js|node.js]] experience is useful. | |||
[https://docs.npmjs.com/cli/install npm install] | |||
[https://github.com/nvm-sh/nvm nvm] - Node Version Manager | |||
<pre> | |||
sudo apt install librsvg2-dev | |||
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bash | |||
source .bashrc | |||
# list node versions | |||
nvm ls-remote | |||
# install a specific version of node | |||
nvm install 10.16.3 | |||
nvm uninstall 12.11.0 # from my previous mistake of installing the latest | |||
nvm list # list the available Node.js versions locally | |||
# nvm use 10.16.3 | |||
nvm use node | |||
node --version # v10.16.3 | |||
nvm install-latest-npm # OR nvm install --latest-npm | |||
git clone https://github.com/wikimedia/mathoid | |||
cd mathoid | |||
npm install | |||
npm audit fix --force | |||
npm install acorn | |||
npm install ajv | |||
# The version number below may change | |||
sudo cp ~/.nvm/versions/node/v10.16.3/bin/node /usr/local/bin/ | |||
npm test # fail but it is OK | |||
nano mediawiki-1.33.0/LocalSettings.php | |||
</pre> | |||
The double vertical symbols should be replaced by '''\|''' or '''\Vert'''; otherwise, the page cannot be loaded. See [https://en.wikipedia.org/wiki/Help:Displaying_a_formula#Fractions,_matrices,_multilines Fractions, matrices, multilines]. | |||
== Embed images (math equations) from URL == | |||
It is possible to create latex equation on online and get a URL link. See [https://www.codecogs.com/latex/integration/htmlequations.php Equations in HTML (SVG + GIF)] from codecogs.com. The source code of the equation image shows an SVG tag was used just like the Math extension did. | |||
The following two options are needed in LocalSettings.php | |||
<pre> | |||
$wgAllowExternalImages = true; | |||
$wgAllowImageTag = true; | |||
</pre> | |||
The wgAllowImageTag allows to resize the image. See the following example | |||
<pre style="white-space: pre-wrap; /* CSS 3 */ white-space: -moz-pre-wrap; /* Mozilla, since 1999 */ white-space: -pre-wrap; /* Opera 4-6 */ white-space: -o-pre-wrap; /* Opera 7 */ word-wrap: break-word; /* IE 5.5+ */ " ><img src="https://s3.amazonaws.com/cdn-origin-etr.akc.org/wp-content/uploads/2017/04/12185602/Lagotto-Romangolo-Tongue-Out.jpg" width="100"> | |||
<img src="http://latex.codecogs.com/svg.latex?1+sin(x)" border="0"/> | |||
</pre> | |||
== Restbase == | |||
* https://www.mediawiki.org/wiki/Extension:Math/Restbase | |||
* [https://blog.yoitsu.moe/mediawiki/restbase_and_math_for_mediawiki.html 为 MediaWiki 安装 RESTBase 和显示数学公式] | |||
== SimpleMathJax == | |||
Another way to get the SVG instead of PNG format for mathematical formulae is to use the [https://www.mediawiki.org/wiki/Extension:SimpleMathJax SimpleMathJax] extension (see a [https://stackoverflow.com/questions/29387372/how-to-embed-maths-in-mediawiki discussion]). '''SimpleMathJax''' is better than '''Math''' because when I use '''Math''' the '''node''' program will periodically run some program with all CPU cores. | |||
The instruction needs to be modified. | |||
* After unzip the zip file to the extensions folder it is necessary to change the folder name from 'SimpleMathJax-master' to 'SimpleMathJax' (if we did not do that, the maintenance/update.php will issue errors) | |||
* The renaming step is not necessary if we use the 'git' command to download the files; i.e. git clone https://github.com/jmnote/SimpleMathJax.git | |||
* If I turn off the internet and modify a math equation, it won't be able to interpret the math equation. | |||
It works when I tested on Ubuntu 18 + Mediawiki 1.31 + SimpleMathJax 0.7.3. | |||
<pre> | |||
root@ubuntu1804:/var/www/html/mediawiki/extensions# ls -lh SimpleMathJax/ | |||
total 20K | |||
-rw-r--r-- 1 root root 829 May 12 11:47 extension.json | |||
drwxr-xr-x 3 root root 4.0K May 12 11:47 modules | |||
-rw-r--r-- 1 root root 1.7K May 12 11:47 README.md | |||
-rw-r--r-- 1 root root 1.3K May 12 11:47 SimpleMathJax_body.php | |||
-rw-r--r-- 1 root root 391 May 12 11:47 SimpleMathJax.php | |||
</pre> | |||
* [https://github.com/jmnote/SimpleMathJax/issues/33 Does not seem to load with MinervaNeue on 1.36.1 #33] | |||
== How to display index under the sigma sign == | |||
[http://latex.wikia.com/wiki/Sum-class_symbol limits] | |||
= Template = | |||
https://www.mediawiki.org/wiki/Help:Templates | |||
== Template:Mvar == | |||
* https://en.wikipedia.org/wiki/Template:Mvar | |||
:<pre><span class="texhtml mvar" style="font-style:italic;">{{{1}}}</span> | |||
</pre> | |||
* Example: https://en.wikipedia.org/wiki/Partial_least_squares_regression. In my personal mediawiki page, I need to create a new page called ''Template:Mvar'' with the same content as in [https://en.wikipedia.org/wiki/Template:Mvar mediawiki]. Then my mediawiki will understand <nowiki>{{mvar}}</nowiki>. Note: the font I got still different from what I see on wikipedia; maybe I miss that one. | |||
* [https://www.ryadel.com/en/how-to-add-wikipedia-mbox-templates-to-your-own-mediawiki/ How to import Wikipedia Templates into your own MediaWiki] | |||
== Create a new Template page == | |||
Suppose I want to create a template called "Template:Pre". I can go to URL and type yourwebsite.com/mediawiki/index.php/Template.Pre. The mediawiki will offer me choices and one of them is to create this page. | |||
I use this way to create a shortcut that I can use by using <nowiki>{{Pre}}</nowiki> to replace a long typing of Preformatted text with text wrap. | |||
= Trouble shooting = | |||
== ERR_CONNECTION_TIMED_OUT == | |||
== Convert images == | |||
* [https://www.mediawiki.org/wiki/Manual:$wgUseImageMagick Manual:$wgUseImageMagick] | |||
* [https://www.mediawiki.org/wiki/Manual:$wgSVGConverters Manual:$wgSVGConverters]. See the use of the [https://inkscape.org/ Inkscape] program. | |||
== error creating thumbnail, imagemagick, inkscape == | |||
'''includes/shell/limit.sh: line 101: 3788 Aborted /usr/bin/timeout $MW_WALL_CLOCK_LIMIT''' | |||
# I create another mediawiki directory. It is best to copy and create a new database instead of using the same database. | |||
# Follow [https://www.mediawiki.org/wiki/Manual:How_to_debug#Setting_up_a_debug_log_file Manual:How to debug mediawiki] by modify LocalSettings.php file | |||
# Open the log file in VS code. Search 'convert' or the filename I uploaded. I see the error comes from executing the line '''convert -background "#ffffff00" -thumbnail 600x600\! temp3.svg PNG:'temp3.png' ''' | |||
# I can repeat the error by executing the command in a terminal on Ubuntu 16.04. But the same command works fine on Ubuntu 18.04 | |||
# I follow the instruction [https://linuxconfig.org/how-to-install-imagemagick-7-on-ubuntu-18-04-linux How to install ImageMagick 7 on Ubuntu 18.04 Linux] to compile imageMagick source code on Ubuntu 16.04. Very simple. | |||
# I uninstall the old imagemagick. | |||
# The new commands will be available on /usr/local/bin. They will be available once I log out and log in again to the system. | |||
# Re-try the command to convert a SVG image. It works now. | |||
Google: "how to convert a svg to a png with ImageMagick?" OR "svg to png not converting text" returns several results. It seems ImageMagick with a problem with the SVG engine. [https://www.systutorials.com/how-to-convert-svg-to-png-in-linux/ inkscape works great with vector images (better than ImageMagikk’s convert)]. | |||
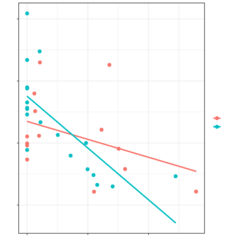
'''My conclusion is to use the png format instead for mediawiki.''' ('''CairoSVG'''() does not help. I've also tried to build ImageMagick from source 7.1.0.35 on Ubuntu 20.04. Building is easy but the converted png file though no error was given - the source is svg) Left is the correct. Right is converted. Also the svg file saved by the '''svglite''' package also has its own problem. The conversion does not give any error but the png file gives black on the plot region:( This online tool like https://svgtopng.com/ can convert my svg file correct but https://convertio.co/svg-png/ can't. | |||
<pre> | |||
library(colorspace) | |||
svglite::svglite("colorspace.svg", width=8, height=6) | |||
hcl_palettes(palette = "Dark 2", n=5, plot = T) | |||
dev.off() | |||
</pre> | |||
[[File:Inter gg.png|250px]] [[File:Inter gg2.png|250px]] | |||
[https://github.com/ImageMagick/ImageMagick/discussions/2033 "non-conforming drawing primitive definition" error]. You are likely using the internal ImageMagick MSVG renderer, which is not as advanced as RSVG delegate or Inkscape. However, inkscape is not working well in a headless system; see my note at [[Images#Error:_Failed_to_get_connection|Inkscape error]]. | |||
[https://www.mediawiki.org/wiki/Manual:Common_errors_and_symptoms Manual:Common errors and symptoms] from Mediawiki | |||
[https://www.mediawiki.org/wiki/Manual:$wgSVGConverters Manual:$wgSVGConverters] & [https://www.mediawiki.org/wiki/Manual:$wgSVGConverter Manual:$wgSVGConverter] from Mediawiki | |||
[https://en.wikipedia.org/wiki/Wikipedia:SVG_help SVG_help]. It provides some explanation and solutions. | |||
== Import images == | |||
* dumpUploads.php | |||
** http://linuxclues.blogspot.com/2008/04/backup-restore-mediawiki-ubuntu.html | |||
** https://www.mediawiki.org/wiki/Manual:DumpUploads.php | |||
* importImages.php | |||
** https://stackoverflow.com/questions/1002258/exporting-and-importing-images-in-mediawiki | |||
** https://www.mediawiki.org/wiki/Manual:ImportImages.php | |||
<syntaxhighlight lang='bash'> | |||
$ php maintenance/dumpUploads.php | grep Boxplot | |||
images/2/25/Boxplot.svg | |||
$ find images -iname *Boxplot* | |||
images/thumb/2/25/Boxplot.svg | |||
images/thumb/2/25/Boxplot.svg/120px-Boxplot.svg.png | |||
images/thumb/2/25/Boxplot.svg/180px-Boxplot.svg.png | |||
images/thumb/2/25/Boxplot.svg/450px-Boxplot.svg.png | |||
images/thumb/2/25/Boxplot.svg/600px-Boxplot.svg.png | |||
images/thumb/2/25/Boxplot.svg/1200px-Boxplot.svg.png | |||
images/thumb/2/25/Boxplot.svg/400px-Boxplot.svg.png | |||
images/thumb/2/25/Boxplot.svg/240px-Boxplot.svg.png | |||
images/thumb/2/25/Boxplot.svg/900px-Boxplot.svg.png | |||
images/thumb/2/25/Boxplot.svg/300px-Boxplot.svg.png | |||
images/thumb/2/25/Boxplot.svg/200px-Boxplot.svg.png | |||
</syntaxhighlight> | |||
<pre> | |||
# Get a list of uploaded images, save them to a new folder | |||
php maintenance/dumpUploads.php | grep images | xargs tar czvf ~/Downloads/backup_files.tar.gz | |||
mkdir ~/Downloads/imagesdir | |||
tar xzvf backup_files.tar.gz -C ~/Downloads/imagesdir | |||
cd ~/Downloads/imagesdir | |||
find images -type f -exec cp {} . \; | |||
rm *.txt | |||
rm *.pdf | |||
rm -rf images | |||
# scp imagesdir to my local computer. Then run | |||
php maintenance/importImages.php --overwrite /mnt | |||
# where imagesdir has been mounted to /mnt | |||
# For some reason, some images are not imported? | |||
chown -R www-data:www-data images | |||
</pre> | |||
== Fatal exception of type "Wikimedia\Rdbms\DBQueryError" == | |||
Run '''php update.php'''. | |||
== New version of images don't trigger thumbnail recreation == | |||
https://www.mediawiki.org/wiki/Topic:Ue3vm0w9svt3yjb5 | |||
Using chrome's inspection I see the thumbnail files location. If I check those thumbnail files they are updated on the server. But it seems the server kept a '''cache''' of the file for a certain resolution of thumbnails somewhere. Even I reboot the server, certain resolution of thumbnail image file is still the old one. | |||
Since no solution is found, it is better to use the admin to delete the file and update a different filename of the same file again. | |||
== Delete upload files == | |||
# Ensure you have "sysop" permissions and you're logged in. | |||
# Select "Special Pages" from the toolbox on the left-hand side of the screen. | |||
# Click on "Unused files" or "File list," depending on whether you want to delete an unused file or see all the files uploaded to the wiki. | |||
# Find the file you wish to delete. | |||
# Go to the file history at the bottom of the file page. | |||
# Now click "(Delete all revisions of this file)" or just one specific version of the file if multiple versions exist. | |||
# Confirm your choice and provide a reason for the deletion. | |||
== Deleting revisions == | |||
See [http://workingwithmediawiki.com/book/chapter3.html#toc-Section-21 Working with MediaWiki] | |||
== There seems to be a problem with your login session; this action has been canceled as a precaution against session hijacking == | |||
The problem happens on my RasPi backup. | |||
The solution is Adding $wgCookieSecure = false; to the bottom of my LocalSettings.php; see [https://www.mediawiki.org/wiki/Topic:Tvx6bgsxmwktdye9 Cookie problem]. | |||
= Backup for offline = | |||
https://webmasters.stackexchange.com/questions/28702/how-to-dump-a-mediawiki-for-offline-use | |||
<syntaxhighlight lang='bash'> | |||
wget -k -p -r -R '*Special*' -R '*Help*' -E http://example.com/wiki | |||
</syntaxhighlight> | |||
== How to move a MediaWiki wiki from one server to another == | |||
[https://sharkysoft.com/wiki/how_to_move_a_MediaWiki_wiki_from_one_server_to_another how to move a MediaWiki wiki from one server to another] | |||
== Mediawiki to Markdown == | |||
https://github.com/philipashlock/mediawiki-to-markdown | |||
= How to Create Your Own Offline Wiki = | |||
https://www.wikihow.com/Create-Your-Own-Offline-Wiki | |||
= Comparison of wiki hosting services = | |||
https://en.wikipedia.org/wiki/Comparison_of_wiki_hosting_services | |||
= Use Github Wiki = | |||
* https://help.github.com/articles/about-wikis/ | |||
* [http://hyperpolyglot.org/lightweight-markup Lightweight markup comparison] | |||
* By different edit mode (AsciiDoc, Creole, Markdown, MediaWiki, Org-mode, Pod, RDoc, Textile and reStructuredText): | |||
** [https://github.com/pothosware/PothosSDR/wiki/Tutorial reStructuredText] based. Table of contents can be [http://docutils.sourceforge.net/docs/ref/rst/directives.html#table-of-contents automatically generated]. | |||
** [https://github.com/WikiTeam/wikiteam/wiki/Tutorial Mediawiki] based. '''Table of contents can be inserted by adding "__TOC" at the desired position'''. However, the external image cannot be resized; see [https://stackoverflow.com/a/1417275 In MediaWiki, is there a way I can resize to external images?]. Note the image looks large in Preview. It seems he displayed image size will be automatically adjusted. | |||
** Markdown (*.md files. Editor toolbar will be enabled): '''It is easy to [https://stackoverflow.com/questions/24383700/resize-image-in-the-wiki-of-github-using-markdown change image size]'''; see [https://github.com/henrikbengtsson/matrixstats/wiki/colRowMedians another way] on matrixstats' Wiki. [https://stackoverflow.com/questions/18244417/how-do-i-create-some-kind-of-table-of-content-in-github-wiki How do I create some kind of table of content in GitHub wiki?]. It seems this can only be painfully created by using the anchor-link method. Google: Table of Contents Markdown Generator. For Atom editor, check out this [https://atom.io/packages/markdown-toc Markdown TOC] package. | |||
* Places to share images: [https://imgur.com/ imgur] | |||
* [https://help.imgur.com/hc/en-us/articles/201738607-Image-downloads How to download all images from your account] | |||
= Misc = | |||
== Clean up headers == | |||
I use a small R script to clean up the header levels. Normally the header should start with one "=". | |||
<syntaxhighlight lang='rsplus'> | |||
x <- readLines("~/Downloads/linux.txt") | |||
# Manual check possible header levels | |||
# The original source (eg Ubuntu) may be messed up | |||
# Most are starting with '===' but two are starting from '==' | |||
# In that case, we need to fix the source first | |||
# This solves the mystery that TOC does not show up in mobile device | |||
cnt <- 0 | |||
ind <- grep("^== ", x) | |||
if (length(ind) > 1) { | |||
cat("Number of ==", length(ind), "\n") | |||
cnt <- cnt + 1L | |||
x[ind] <- gsub("==", paste0(rep("=", cnt), collapse = ""), x[ind]) | |||
} | |||
# The rule may fail if '===' occurs in a preformated text/code | |||
# In this case we can safely ignore the cases. | |||
ind <- grep("^=== ", x) | |||
if (length(ind) > 1) { | |||
cat("Number of ===", length(ind), "\n") | |||
cnt <- cnt + 1L | |||
x[ind] <- gsub("===", paste0(rep("=", cnt), collapse = ""), x[ind]) | |||
} | |||
ind <- grep("^==== ", x) | |||
if (length(ind) > 1) { | |||
cat("Number of ====", length(ind), "\n") | |||
cnt <- cnt + 1L | |||
x[ind] <- gsub("====", paste0(rep("=", cnt), collapse = ""), x[ind]) | |||
} | |||
ind <- grep("^===== ", x) | |||
if (length(ind) > 1) { | |||
cat("Number of =====", length(ind), "\n") | |||
cnt <- cnt + 1L | |||
x[ind] <- gsub("=====", paste0(rep("=", cnt), collapse = ""), x[ind]) | |||
} | |||
writeLines(x, "~/Downloads/linux2.txt") | |||
</syntaxhighlight> | |||
== Convert to markdown == | |||
= Wiki.js = | |||
* https://wiki.js.org/ | |||
* [https://www.slant.co/versus/3450/29792/~mediawiki_vs_wiki-js mediawiki vs wiki.js] | |||
* [https://selfhosted.libhunt.com/compare-wiki-requarks-vs-mediawiki Compare Wiki.js and Mediawiki's popularity and activity] | |||
Latest revision as of 12:40, 3 June 2024
Announcements of releases and security updates
- https://lists.wikimedia.org/mailman/listinfo/mediawiki-announce
- https://www.mediawiki.org/wiki/Download
Version lifecycle
Cheatsheet, book
Wikipedia
How to Get the Old Wikipedia Layout Back
Keyboard shortcut
https://www.mediawiki.org/wiki/VisualEditor/Portal/Keyboard_shortcuts
- Save: Alt+s (non-mac), Ctr+Option+s (Mac)
- Preview: Alt+p (non-mac), Ctrl+Option+p (Mac)
Install mediawiki on ubuntu
http://www.mediawiki.org/wiki/Manual:Running_MediaWiki_on_Debian_GNU/Linux
Check requirement
php -v mysql -V # capital V
http://localhost/mediawiki setup
- Language
- Welcome to MediaWiki!
- Environmental checks
- Copyright and Terms
- Connect to database - MySQL settings
- Database host: localhost
- Database name: (default is my_wiki)
- Database table prefix: (Leave it empty)
- Database username: root (saved in LocalSettings.php - $wgDBuser, no need to change)
- Database password: (saved in LocalSettings.php - $wgDBpassword)
- Database settings
- Storage engine: InnoDB
- Database character set: Binary
- Name
- Name of wiki: (saved in LocalSettings.php - $wgSitename)
- Administrator account
- Your username: (will be saved in the database)
- Password: (will be saved in the database)
- Email address: (leave it empty)
- Uncheck 'Share data about this installation with MediaWiki developers.'
- Check 'I'm bored already, just install the wiki.'
If we choose 'Ask me more questions', we will get more questions to answer
- Options
- User rights profile: Open wiki/Account creation required/Authorized editors only/Private wiki
- Copyright and license: Creative Commons Attribution/.../No license footer/Select a custom Creative Commons license
- Email settings
- Skins
- Extensions: Gadgets, ImageMap, InputBox, Interwiki, LocalisationUpdate, Nuke, ParserFunctions, PdfHandler, Renameuser, SpamBlacklist, SyntaxHighlight_GeSHi, TitleBlacklist, WikiEditor
- Images and file uploads: Enable file uploads, Logo URL
- Advanced configuration: PHP object caching (APC, APCu, XCache or WinCache)
At the end, we will be notified to download LocalSettings.php file. The new database will be created now.
$ mysql -u root -p -e 'SHOW DATABASES' $ mysql -u root -p -e 'SHOW TABLES' DB_NAME
Enable tex for formula
- http://www.mediawiki.org/wiki/Manual:Enable_TeX
- http://www.mediawiki.org/wiki/Manual:Running_MediaWiki_on_Debian_GNU/Linux
- http://www.siteground.com/tutorials/mediawiki/mediawiki_math.htm
1. The following line is coming from an earlier bookmarked tutorial (this will install texvc & mediawiki together)
apt-get install mediawiki-math
2. Download Math extension from this link
3. Then you should extract the archive in the "extensions" folder within your MediaWiki installation directory.
4. Next, you need to add the following line to your LocalSettings.php file:
wfLoadExtension( 'Math' );
5. Install texvc and ocaml (outdated). Installing texvc seems not necessary now according to this post.
sudo apt-get install ocaml cd extensions/Math/math make
6. The next step is to execute the "maintenance/update.php" script via shell:
php maintenance/update.php
Done. Go to test it. [Tested on mediawiki 1.22 on Ubuntu 12.04]. Navigate to "Special:Version" on your wiki to verify that the extension is successfully installed.
Skins
The default skin is vector.
MobileFrontEnd
- https://www.mediawiki.org/wiki/Extension:MobileFrontend to download the extension and extract it to extensions/ folder
- Go to https://www.mediawiki.org/wiki/Skin:Minerva_Neue to download the MinervaNeue skin and extract it to skins/ folder
cd Downloads wget https://extdist.wmflabs.org/dist/extensions/MobileFrontend-REL1_30-5ecc673.tar.gz wget https://extdist.wmflabs.org/dist/skins/MinervaNeue-REL1_30-7ee8663.tar.gz tar xzvf MobileFrontend-REL1_30-5ecc673.tar.gz -C ../mediawiki-1.30.0/extensions/ tar xzvf MinervaNeue-REL1_30-7ee8663.tar.gz -C ../mediawiki-1.30.0/skins
- Use a table or phone to test the effect. It works. The changes I made to <LocalSettings.php>
wfLoadSkin( 'MinervaNeue' ); # put it in the same section of wfLoadSkin wfLoadExtension( 'MobileFrontend' ); $wgMFAutodetectMobileView = true; $wgMFDefaultSkinClass = 'SkinMinerva'; $wgShowExceptionDetails = true; # debugging use only
Change default port
How can I change mediawiki's port? MediaWiki runs under httpd, so either change httpd's port, or listen on another port as well and create a virtual host on this new port for running MediaWiki.
Composer and PHP
What Is Composer for PHP and How to Install It
Install on Ubuntu 16.04, 18.04, 20.04, 22.04
- I follow this guide to install LAMP. However the SSH setting will be affected since ufw will assume the default port. So I follow this guide to fix the port problem on OpenSSH.
- How to install MediaWiki on Ubuntu 18.04 LTS
- How to install MediaWiki on Ubuntu 18.04
- How to Install MediaWiki with Nginx and Let's Encrypt SSL on Ubuntu 20.04
- How to Install MediaWiki on Ubuntu 22.04
- How to Install MediaWiki on Ubuntu 24.04
Install mediawiki on debian
- https://www.mediawiki.org/wiki/Debian_packages. Cons: 1) Filesystem is too complicated, 2) MySql/mariadb is not included?
$ sudo apt install mediawiki The following additional packages will be installed: apache2 apache2-bin apache2-data apache2-utils libapache2-mod-php8.2 libapr1 libaprutil1 libaprutil1-dbd-sqlite3 libaprutil1-ldap liblua5.3-0 libsodium23 libxslt1.1 mediawiki-classes php php-common php-intl php-mbstring php-mysql php-xml php8.2 php8.2-cli php8.2-common php8.2-intl php8.2-mbstring php8.2-mysql php8.2-opcache php8.2-readline php8.2-xml $ sudo apt remove mediawiki The following packages were automatically installed and are no longer required: apache2 apache2-bin apache2-data apache2-utils libapache2-mod-php8.2 libapr1 libaprutil1 libaprutil1-dbd-sqlite3 libaprutil1-ldap liblua5.3-0 libsodium23 libxslt1.1 mediawiki-classes php php-common php-intl php-mbstring php-mysql php-xml php8.2 php8.2-cli php8.2-common php8.2-intl php8.2-mbstring php8.2-mysql php8.2-opcache php8.2-readline php8.2-xml Use 'sudo apt autoremove' to remove them. The following packages will be REMOVED: mediawiki
- Manual:Running MediaWiki on Debian or Ubuntu
- How to Install MediaWiki on Debian 12
Install mediawiki through Vagrant + VirtualBox
https://www.mediawiki.org/wiki/MediaWiki-Vagrant
Several extensions have an instruction for vagrant engine.
vagrant roles enable mobilefrontend --provision
vagrant enable-role multimediaviewer vagrant provision
Run mediawiki with Docker
- https://www.mediawiki.org/wiki/Docker
- Official Docker repository
- There are different choices on https://hub.docker.com/
- https://hub.docker.com/r/simplyintricate/mediawiki/ (10K+ pull & include Dockerfile) & Setup MediaWiki and Postgres with Docker
- https://hub.docker.com/r/bitnami/mediawiki/ (50K+ pull & include Dockerfile) & Bitnami Docker Image for MediaWiki
- https://hub.docker.com/r/appcontainers/mediawiki/ (100K+ pull, include Dockerfile) & How to setup Mediawiki in seconds using Docker?
- HOSTING YOUR OWN WIKI WITH MEDIAWIKI AND DOCKER 2020
- How to best add extensions when using official docker image for MediaWiki?
Install mediawiki on XAMPP
- https://www.mediawiki.org/wiki/Manual:Installing_MediaWiki_on_XAMPP
- https://lifehacker.com/354005/run-your-personal-wikipedia-from-a-usb-stick
LocalSettings.php
- $wgSitename = "BRB-ArrayTools";
The protocol and server name to use in fully-qualified URLs
- $wgServer = "https://YOURDOMAIN.COM";
- $wgSecureLogin = true;
- $wgLogo = "$wgScriptPath/YOURLOGO.png";
- $wgEnableEmail = false;
The base URL path
Database settings
- $wgDBtype = "mysql";
- $wgDBserver = "localhost";
- $wgDBname = "MYWIKIDB";
- $wgDBuser = "root"; # not the wiki user
- $wgDBpassword = "MYPASSWORD"; # not the password used to log in the mediawiki
Shared memory settings
- $wgMainCacheType = CACHE_ACCEL;
To enable image uploads, make sure the 'images' directory is writable, then set this to true:
- $wgEnableUploads = true;
If you use ImageMagick (or any other shell command) on a Linux server, this will need to be set to the name of an available UTF-8 locale
- $wgShellLocale = "en_US.utf8";
Extensions
- wfLoadExtension( 'SyntaxHighlight_GeSHi' );
- $wgFileExtensions = array('txt','svg','png','gif','jpg','jpeg','doc','xls','mpp','pdf','ppt','tiff','bmp','docx', 'xlsx', 'pptx','ps','odt','ods','odp','odg');
- $wgSVGConverter = 'ImageMagick';
- $wgTrustedMediaFormats = array('text/plain');
- $wgDisableCounters = true;
- $wgLocaltimezone = "America/New_York";
- $wgLocalTZoffset = date("Z") / 60;
- date_default_timezone_set( $wgLocaltimezone );
- require_once("$IP/extensions/Math/Math.php");
- $wgFavicon = "$wgScriptPath/favicon32.ico";
Customize
Customize MediaWiki into Your Ultimate Collaborative Web Site
Prevent access
- Manual:Preventing access
- Simple private wiki
- Restrict account creation
- Restrict editing
- Restrict viewing
- Restricting exporting
- Removing the Login link from all pages
- Removing accounts
- How to remove links to talk pages and user pages of anonymous users in MediaWikip
Special pages
- How do hide "SpecialPages" for anonymous users?
- Exclude history, Special pages and other pages
- Lockdown extension from the collection of Category:User rights extensions
- mediawiki hide sidebar if not logged in
Uninstall mediawiki
- delete the directory containing the wiki's files
- remove the MySQL database holding your wiki
mysql> DROP DATABASE wikidb;
Mediawiki database
MySQL
See the internal MySQL link.
- It seems not necessary to create a new user for storing the mediawiki database; root is OK
- The mediawiki database administrator information will not be saved to the database
- The mediawiki user account will be written to the database.
Users
A list of users including the system administrator can be found under Special pages > User list (No log in is required).
The administrator and users information is saved in the 'user' table of the wiki database. The can be seen by looking at the phpMyAdmin page. LocalSettings.php only saved the database name and username/password in order to get an access.
To reset user's password, follow official wikipedia page
# set the password for username 'example' to 'newpassword' sudo php changePassword.php --user=example --password=newpassword
Format
Comment symbol in LocalSettings.php
Use the pound sign '#', not double forward slashes '//'.
Preformatted text with text wrap
Search 'Customized preformatted' on the Formatting page.
<pre style="white-space: pre-wrap; /* CSS 3 */ white-space: -moz-pre-wrap; /* Mozilla, since 1999 */ white-space: -pre-wrap; /* Opera 4-6 */ white-space: -o-pre-wrap; /* Opera 7 */ word-wrap: break-word; /* IE 5.5+ */ " > YOUR TEXT </pre>
Color format: CSS
- https://www.mediawiki.org/wiki/Manual:CSS
- https://meta.wikimedia.org/wiki/Wiki_color_formatting_help for a list of common used colors.
Text is red.
<span style="color: red"> Text is red. </span>
Another example: Template::Mvar.
Preformatted text: nowiki
If we want to escape from wikipedia's interpretation & avoiding using pre which will create a block, we can use nowiki. One example is {{mvar}} instead of {{{1}}}.
"span" tag for fixed width text with colored background
The code tag is supposed to give a background color for a fixed width text but it spreads a whole line for some reason.
code
An alternative but not exactly same way is to use the span tag from HTML; see an example where a border is added around the text.
This text background color is specified.
This text will be yellow and on a green background
- https://meta.wikimedia.org/wiki/Help:Text_color
- https://meta.wikimedia.org/wiki/Wiki_color_formatting_help
Display special characters like backslash using unicode
- https://en.wikipedia.org/wiki/Help:Special_characters
- https://en.wikipedia.org/wiki/Unicode
- Unicode, in friendly terms: ASCII, UTF-8, code points, character encodings, and more (video)
- 從ASCII到Unicode
- Characters and symbols
- HTML Unicode (UTF-8) Reference, UTF-8 Mathematical Operators. For example to display the symbols ∖[ we can use this trick. The pre and nowiki tags do not work.
- Character Entities Cheat Sheet for HTML, CSS (content) and Javascript. . For example, ► or → (ampersand rarr;)represents a right arrow. | represents a vertical bar.
- How Can I Escape the NBSP in Message Board? Solution:
Formatting: Superscript and subscript
Use
<sup>1</sup>
or sub keyword.
Syntax highlight
Warnings: 1. The syntax highlight extension will use much CPU. It will affect mediawiki's performance ('top' command will show that). Even on Rasp Pi3B+, it is slow. 2. It seems the inline parameter does not work. Right now, I can use this way mtcars |> lm(mpg ~ disp, data = _) |> _$coef.
A better one is to use the Highlightjs extension. The official website is https://highlightjs.org/. It is a client-side highlighter instead of a server-side highlighter like the SyntaxHighlight extension. The inline syntax highlight also works. The default color background is black and we can customize the color scheme and modify the tag. It is also possible to update the bundled highlight.js library.
Create tables
- http://www.tablesgenerator.com/mediawiki_tables
- https://www.mediawiki.org/wiki/Help:Tables. If the text in the cell should contain a line break, use <br/> instead.
- Tables with alternative row colors; see an example here.
- The following is an example of a table from the main page of UbuntuGuide.org (link were not modified).
| Introduction | Installation | Packages and Repositories |
File Managers | ||||
| Desktop Add-ons | Virtual Machines | Games and Entertainment |
Internet |
Indent a table or math equation in a list
Use single, double, triple colons. See a discussion and my example here.
Note that if the table is inside a second bullets (**), the bullet level will be reset.
Color of a cell in a table
- Setting cell parameters
- An example at Confusion matrix
Images
- Formatting images in MediaWiki
- Link an image but not show it up: Add a colon before "File". For example [[:File:myImage.png]] . See
Indent in a numbered list
Search "colon" in https://www.mediawiki.org/wiki/Help:Lists.
- one
- some stuff
- some more stuff
- two
OR using HTML syntax <ol>/<ul> and <li>
- one
- two
- three
some stuff some more stuff
Indent pre or a block of code
abc
- Still indent for the next item in a list
How can I link to a specific answer?
https://meta.stackexchange.com/questions/45597/how-can-i-link-to-a-specific-answer
Mediawiki/Apache has no response
sudo /etc/init.d/apache2 restart
Auto timeout
php.ini
See
- http://www.mediawiki.org/wiki/Manual_talk:Configuration_settings#Auto-Logout
- https://www.mediawiki.org/wiki/Manual:FAQ#…do_I_get_logged_out_constantly?
- https://superuser.com/questions/204905/mediawiki-increase-session-timeout
On ubuntu, change /etc/php5/apache2/php.ini.
session.cache_expire=180 session.gc_maxlifetime = 1440 session.cookie_lifetime = 1440
After modifying php.ini, you need to restart apache. sudo /etc/init.d/apache2 restart
'keep me logged in' option
Make sure to check this option on the login screen.
- https://www.mediawiki.org/wiki/%22Keep_me_logged_in%22_extended_to_one_year/en
- https://www.mediawiki.org/wiki/Manual:$wgCookieExpiration
- https://www.mediawiki.org/wiki/Manual:$wgExtendedLoginCookieExpiration
- https://www.mediawiki.org/wiki/Help:Logging_in
- https://webmasters.stackexchange.com/questions/79907/how-to-set-the-keep-me-logged-in-box-to-true-in-mediawiki-specialuserlogin
Errors and symptoms
https://www.mediawiki.org/wiki/Manual:Errors_and_symptoms
Sorry! We could not process your edit due to a loss of session data. You might have been logged out. Please verify that you're still logged in and try May be related to Cookies. See also Discussion.
Class "FormatJson" not found
See this. I have added the empty line at the end of FormatJson.php. And the installation seems running.
favicon
Move favicon.ico to the mediawiki folder and include the following line in the <LocalSettings.php>
$wgFavicon = "$wgScriptPath/favicon.ico";
Note that the attribute of the ico file has to be at least 644. If not, just run the following line
chmod 644 favicon.ico
To download a favicon, use the approach here. For example, to download the favicon icon from https://wiki.ubuntu.com/ website, we just open the url https://wiki.ubuntu.com/favicon.ico.
The approach works is based on the assumption that the favicon.ico file name is not changed and usually located under the website root directory.
Emoji
It works 👍 when I copy and paste emoji from http://getemoji.com/.
Change skin
- https://www.mediawiki.org/wiki/Manual:Skins
- http://www.inmotionhosting.com/support/edu/mediawiki/change-media-wiki-appearance/changing-mediawiki-skins
- https://www.hostknox.com/tutorials/mediawiki/skins
Change user's password
https://www.mediawiki.org/wiki/Manual:Resetting_passwords
cd maintenance sudo php changePassword.php --user=UserName --password=NewPassword
tackle slowness when saving pages
- Maybe it is because packages are automatically updated by OS. Use zgrep -h 'status installed' /var/log/dpkg.log* | sort | tail -n 100 to see updated packages and also Ubuntu -> System restart required. Rebooting the system should help.
- https://www.mediawiki.org/wiki/Manual:Performance_tuning
- https://www.mediawiki.org/wiki/User:Aaron_Schulz/How_to_make_MediaWiki_fast
- Slow MediaWiki: Optimize to Enhance Performance Part 1, Part 2
- Alternative PHP Cache (php-apc)
In summary:
1. Install php-apc. sudo apt-get install php-apc
2. nano LocalSettings.php. Change $wgMainCacheType from CACHE_NONE to CACHE_ACCEL.
$wgMainCacheType = CACHE_ACCEL;
3. (optional) sudo /etc/init.d/apache2 reload
Apache vs Nginx
The URL can be different when I use Apache or Nginx. It is related to CGI support; see Manual:Short URL/it.
- Apache: https://taichimd.us/mediawiki/index.php/Apache
- Nginx: https://taichimd.us/mediawiki/index.php?title=Apache
See Guide for the Apache/Nginx configuration and LocalSettings.php.
Nginx and PHP
- How To Configure Nginx To Work With PHP Via PHP-FPM
- Note in order for the PHP (info.php) to work (rather than download the file in browsers), we need to enable it in the nginx virtual host file. That is we need to uncomment some lines in the location ~ \.php$ { } block in /etc/nginx/sites-enabled/default. After that restart nginx.
- How to Connect NGINX to PHP-FPM Using UNIX or TCP/IP Socket
Browser's tools
- Chrome: Ctrl+Shift + i. Click the 'Network' tab. See the page size, loading time, ...
Alternatives to mediawiki
How to Create a Wiki: The 7 Best Sites That Make It Easy
3 Alternatives To MediaWiki When Hosting Your Own Wiki
15 best alternative to MediaWiki?
Install moinmoin
- Comparison of mediawiki vs moinmoin http://www.wikimatrix.org/compare/MediaWiki+MoinMoin
- Comparison of wiki software http://en.wikipedia.org/wiki/Comparison_of_wiki_software
- Moinmoin website http://moinmo.in/
- moinmoin was used by Bioconductor, ubuntu, etc.
Article size and its limit
To view what the size of the current (and other revisions) of the page is, open the page on the frontend and view its history.
How to change the maximum allowed page size in MediaWiki
By default the size is 2048 KB. You can modify it in LocalSettings.php.
$wgMaxArticleSize = 100; # 100 KB
Shorten URL (remove index.php)
- Manual:Short URL
- Nginx. Modify/create "nginx.conf" & "LocalSettings.php". sudo service nginx reload
- Apache guide. Keywords: RewriteRule & index.php
- https://www.mediawiki.org/wiki/Manual:Running_MediaWiki_on_Debian_or_Ubuntu#Pretty_URLs
- Configuring Short URLs in MediaWiki. It provides two ways to shorten the URL. One is to use alias and the other is Rewriting.
- How To Install MediaWiki on Ubuntu 18.04 LTS. Follow Steps 7 & 8.
# Enabling mod_rewrite sudo a2enmod rewrite sudo systemctl restart apache2 # Setting Up Apache2 configuration file sudo nano /etc/apache2/sites-available/mediawiki.conf # new file sudo a2ensite mediawiki.conf sudo a2dissite 000-default.conf sudo apache2ctl configtest sudo systemctl restart apache2 # Setting up the rewrite rules sudo nano /var/www/html/.htaccess # new file # LocalSettings.php sudo mv /var/www/html/mediawiki /var/www/html/w sudo nano /var/www/html/w/LocalSettings.php # $wgScriptPath = "/w"; # $wgArticlePath = "/wiki/$1"; # $wgUsePathInfo = true;
where /etc/apache2/sites-available/mediawiki.conf is
<VirtualHost *:80> <Directory /var/www/html> Options Indexes FollowSymLinks MultiViews AllowOverride All Require all granted </Directory> ServerAdmin webmaster@localhost DocumentRoot /var/www/html ErrorLog ${APACHE_LOG_DIR}/error.log CustomLog ${APACHE_LOG_DIR}/access.log combined </VirtualHost>and /var/www/html/.htaccess is
# Enable the rewrite engine RewriteEngine On # Short URL for wiki pages # http://domain/w/index.php/Main_Page becomes http://domain/wiki/Main_Page RewriteRule ^/?wiki(/.*)?$ %{DOCUMENT_ROOT}/w/index.php [L] # Redirect / to Main Page # http://domain will go to http://domain/wiki/Main_Page RewriteRule ^/*$ %{DOCUMENT_ROOT}/w/index.php [L]- Before: browse http://localhost/mediawiki/index.php/ and no redirect.
- Now: browse http://localhost/ and it will redirect to http://localhost/wiki/.
Change/move main page title
How to change MediaWiki “Main Page” title?
Registration time, password
Preferences > User Profile. From here we can see when the user has registered and there is an opportunity to change the password.
Extensions
Composer
https://www.mediawiki.org/wiki/Composer. Composer is a dependency manager for PHP libraries. In addition, it can be used to manage the installation of MediaWiki extensions
This is asked by the GraphViz extension
Install Wikibase. MediaWiki-Docker/Extension/Wikibase. Get MediaWiki and extension files. Backing up data from Docker volumes. Backing up data using mysqldump.
$ composer install --no-dev $ composer install <package>:<version> # install mediaWiki extension $ composer install mediawiki/vector-skin:dev-REL1_35
Dockerfile from ubc/MediaWiki Docker Image. As we can see, the base image is php, not mediawiki (so it is very complicated). This follows the instruction described in https://hub.docker.com/_/mediawiki.
I guess an easy way to handle the missing default skins & extensions is by downloading the tarball and extract (& copy) the skins/extensions folders from there.
Google Analytics
http://www.mediawiki.org/wiki/Extension:Google_Analytics_Integration#Installation
Graphviz
NOTE: Not compatible with MediaWiki 1.33+. Consider an alternative Mermaid.
(tested on raspbian). The browser shows a message This page isn’t working XXX.XX.XX.XXX is currently unable to handle this request.
sudo apt install composer nano composer.local.json composer update
Run php maintenance/update.php shows PHP Fatal error: Uncaught ExtensionDependencyError: GraphViz requires ImageMap to be installed.
To fix the problem, I add wfLoadExtension( 'ImageMap' ); to LocalSettings.php. To cap,
wfLoadExtension( 'ImageMap' ); wfLoadExtension( 'GraphViz' ); $wgGraphVizExecPath = "/usr/bin"; $wgGraphVizMscgenPath = "/usr/bin";
ImageMap
https://www.mediawiki.org/wiki/Extension:ImageMap
Math
See Math extension.
MobileFrontEnd
https://www.mediawiki.org/wiki/Extension:MobileFrontend
WikiEditor
https://www.mediawiki.org/wiki/Extension:WikiEditor
The 2nd line is required from my experience
wfLoadExtension( 'WikiEditor' ); $wgDefaultUserOptions['usebetatoolbar'] = 1;
YouTube
https://www.mediawiki.org/wiki/Extension:YouTube
Math extension
- http://www.mediawiki.org/wiki/Extension:Math
- https://www.mediawiki.org/wiki/Extension:Math/advancedSettings. It include info about texvc. texvc takes formulae and produces formatted output in HTML, MathML, and PNG images. Instructions for Ubuntu is included. On Raspbian, we install texvc by sudo apt install texvc (80+ packages, 2GB space).
- https://www.mediawiki.org/wiki/Manual:Mathoid and https://github.com/wikimedia/mathoid. Mathoid is an application which takes various forms of math input and converts it to MathML + SVG or PNG output.
- https://wikitech.wikimedia.org/wiki/Mathoid
- Math equations on the web
- Online Latex Equation Editor
Examples of writing Math in mediawiki
Help:Displaying a formula from wikipedia.org. Lots of examples.
MathML
- https://en.wikipedia.org/wiki/MathML
- A test on browser https://www.w3.org/Math/XSL/csmall2.xml. Firefox has a support but Chrome doesn't.
Mathoid server
Note: if I create a mathoid server on my host, probably other people can use it too.
Currently I am using the following options in LocalSettings.php,
wfLoadExtension( 'Math' ); $wgMathFullRestbaseURL= 'https://en.wikipedia.org/api/rest_'; $wgMathValidModes[] = 'mathml';
Note: we can check if a remote server port 10044 is open by using the command nc -vz RemoteDomain 10044. For example, nc -vz raptor575.startdedicated.com 10044 . If the port is open, it will show Connection to XXXX 10044 port [tcp/*] succeeded!
$ curl -XPOST -d'q=e=mc^2' http://raptor575.startdedicated.com:10044/
This should return JSON with 'mml' and 'svg' members..
So if I open a math equation in a new tab, it will show the link to https://en.wikipedia.org (e.g. C-statistic) created in my Survival data page or link to https://wikimedia.org/api/rest_v1/ if we don't specify $wgMathFullRestbaseURL. If I host mediawiki on Rasp Pi3, a mediawiki page with lots of math symbols will be too slow to be loaded. Also the source code of the math symbols linked from https://wikimedia.org/api/rest_v1/ shows the math symbols are MathJax not MathML.
Also there is a rule on Wikimedia REST API: Limit your clients to no more than 200 requests/s to this API.
However, Ubuntu does not have a support on Mathoid which can convert math to SVG instead of PNG. Is that true?
I can only get PNG rendering for Math formula on Ubuntu. However if I use Mediawiki Docker image which based on PHP and PHP is based on Debian, I can get SVG images for Math formula.
If I go to Preferences > Appearance, the Math mode is "MathML with SVG or PNG fallback" in Docker but "PNG images" in Ubuntu. If I try to change to "MathML with SVG or PNG fallback" in Ubuntu, it will break.
Installing the MediaWiki Math extension is easier now (with a short instruction) March 2018.
Mathoid server on Ubuntu
The LocalSettings.php part
wfLoadExtension( 'Math' ); $wgMathValidModes[] = 'mathml'; $wgDefaultUserOptions['math'] = 'mathml'; $wgMathMathMLUrl = 'http://12.23.34.45:10042/'; # IP of Mathoid server
Note that installing npm on Rasp Pi 3B gives an error
$ sudo apt-get install nodejs nodejs-legacy nodejs-dev npm librsvg2-dev pkg-config ... The following packages have unmet dependencies: nodejs : Conflicts: nodejs-legacy but 4.8.2~dfsg-1 is to be installed E: Unable to correct problems, you have held broken packages.
Mathoid on Docker
https://github.com/nlpub/mathoid-docker
Note. Using Docker has an advantage. On Raspberry Pi 3, I have a trouble to install nodejs and related packages.
$ sudo apt-get install nodejs nodejs-legacy nodejs-dev npm mocha librsvg2-dev pkg-config ... The following information may help to resolve the situation: The following packages have unmet dependencies: nodejs : Conflicts: nodejs-legacy but 4.8.2~dfsg-1 is to be installed E: Unable to correct problems, you have held broken packages.
Tested on x86 Ubuntu (the "--restart unless-stopped" option can make the container automatically restart),
docker run -d --name mathoid -p 10044:10044 --restart unless-stopped nlpub/mathoid # nc -vz localhost 10044 # Connection to localhost 10044 port [tcp/*] succeeded! curl -XPOST -d'q=e=mc^2' http://localhost:10044/
CLI interface
https://github.com/wikimedia/mathoid. Mathoid currently supports node version 6,8 or 10. To check your node version run node --version from the commandline.
This approach works on Ubuntu 16.04 & 18.04.
Some node.js experience is useful.
nvm - Node Version Manager
sudo apt install librsvg2-dev curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bash source .bashrc # list node versions nvm ls-remote # install a specific version of node nvm install 10.16.3 nvm uninstall 12.11.0 # from my previous mistake of installing the latest nvm list # list the available Node.js versions locally # nvm use 10.16.3 nvm use node node --version # v10.16.3 nvm install-latest-npm # OR nvm install --latest-npm git clone https://github.com/wikimedia/mathoid cd mathoid npm install npm audit fix --force npm install acorn npm install ajv # The version number below may change sudo cp ~/.nvm/versions/node/v10.16.3/bin/node /usr/local/bin/ npm test # fail but it is OK nano mediawiki-1.33.0/LocalSettings.php
The double vertical symbols should be replaced by \| or \Vert; otherwise, the page cannot be loaded. See Fractions, matrices, multilines.
Embed images (math equations) from URL
It is possible to create latex equation on online and get a URL link. See Equations in HTML (SVG + GIF) from codecogs.com. The source code of the equation image shows an SVG tag was used just like the Math extension did.
The following two options are needed in LocalSettings.php
$wgAllowExternalImages = true; $wgAllowImageTag = true;
The wgAllowImageTag allows to resize the image. See the following example
<img src="https://s3.amazonaws.com/cdn-origin-etr.akc.org/wp-content/uploads/2017/04/12185602/Lagotto-Romangolo-Tongue-Out.jpg" width="100"> <img src="http://latex.codecogs.com/svg.latex?1+sin(x)" border="0"/>
Restbase
SimpleMathJax
Another way to get the SVG instead of PNG format for mathematical formulae is to use the SimpleMathJax extension (see a discussion). SimpleMathJax is better than Math because when I use Math the node program will periodically run some program with all CPU cores.
The instruction needs to be modified.
- After unzip the zip file to the extensions folder it is necessary to change the folder name from 'SimpleMathJax-master' to 'SimpleMathJax' (if we did not do that, the maintenance/update.php will issue errors)
- The renaming step is not necessary if we use the 'git' command to download the files; i.e. git clone https://github.com/jmnote/SimpleMathJax.git
- If I turn off the internet and modify a math equation, it won't be able to interpret the math equation.
It works when I tested on Ubuntu 18 + Mediawiki 1.31 + SimpleMathJax 0.7.3.
root@ubuntu1804:/var/www/html/mediawiki/extensions# ls -lh SimpleMathJax/ total 20K -rw-r--r-- 1 root root 829 May 12 11:47 extension.json drwxr-xr-x 3 root root 4.0K May 12 11:47 modules -rw-r--r-- 1 root root 1.7K May 12 11:47 README.md -rw-r--r-- 1 root root 1.3K May 12 11:47 SimpleMathJax_body.php -rw-r--r-- 1 root root 391 May 12 11:47 SimpleMathJax.php
How to display index under the sigma sign
Template
https://www.mediawiki.org/wiki/Help:Templates
Template:Mvar
<span class="texhtml mvar" style="font-style:italic;">{{{1}}}</span>
- Example: https://en.wikipedia.org/wiki/Partial_least_squares_regression. In my personal mediawiki page, I need to create a new page called Template:Mvar with the same content as in mediawiki. Then my mediawiki will understand {{mvar}}. Note: the font I got still different from what I see on wikipedia; maybe I miss that one.
- How to import Wikipedia Templates into your own MediaWiki
Create a new Template page
Suppose I want to create a template called "Template:Pre". I can go to URL and type yourwebsite.com/mediawiki/index.php/Template.Pre. The mediawiki will offer me choices and one of them is to create this page.
I use this way to create a shortcut that I can use by using {{Pre}} to replace a long typing of Preformatted text with text wrap.
Trouble shooting
ERR_CONNECTION_TIMED_OUT
Convert images
- Manual:$wgUseImageMagick
- Manual:$wgSVGConverters. See the use of the Inkscape program.
error creating thumbnail, imagemagick, inkscape
includes/shell/limit.sh: line 101: 3788 Aborted /usr/bin/timeout $MW_WALL_CLOCK_LIMIT
- I create another mediawiki directory. It is best to copy and create a new database instead of using the same database.
- Follow Manual:How to debug mediawiki by modify LocalSettings.php file
- Open the log file in VS code. Search 'convert' or the filename I uploaded. I see the error comes from executing the line convert -background "#ffffff00" -thumbnail 600x600\! temp3.svg PNG:'temp3.png'
- I can repeat the error by executing the command in a terminal on Ubuntu 16.04. But the same command works fine on Ubuntu 18.04
- I follow the instruction How to install ImageMagick 7 on Ubuntu 18.04 Linux to compile imageMagick source code on Ubuntu 16.04. Very simple.
- I uninstall the old imagemagick.
- The new commands will be available on /usr/local/bin. They will be available once I log out and log in again to the system.
- Re-try the command to convert a SVG image. It works now.
Google: "how to convert a svg to a png with ImageMagick?" OR "svg to png not converting text" returns several results. It seems ImageMagick with a problem with the SVG engine. inkscape works great with vector images (better than ImageMagikk’s convert).
My conclusion is to use the png format instead for mediawiki. (CairoSVG() does not help. I've also tried to build ImageMagick from source 7.1.0.35 on Ubuntu 20.04. Building is easy but the converted png file though no error was given - the source is svg) Left is the correct. Right is converted. Also the svg file saved by the svglite package also has its own problem. The conversion does not give any error but the png file gives black on the plot region:( This online tool like https://svgtopng.com/ can convert my svg file correct but https://convertio.co/svg-png/ can't.
library(colorspace)
svglite::svglite("colorspace.svg", width=8, height=6)
hcl_palettes(palette = "Dark 2", n=5, plot = T)
dev.off()
"non-conforming drawing primitive definition" error. You are likely using the internal ImageMagick MSVG renderer, which is not as advanced as RSVG delegate or Inkscape. However, inkscape is not working well in a headless system; see my note at Inkscape error.
Manual:Common errors and symptoms from Mediawiki
Manual:$wgSVGConverters & Manual:$wgSVGConverter from Mediawiki
SVG_help. It provides some explanation and solutions.
Import images
- dumpUploads.php
- importImages.php
$ php maintenance/dumpUploads.php | grep Boxplot images/2/25/Boxplot.svg $ find images -iname *Boxplot* images/thumb/2/25/Boxplot.svg images/thumb/2/25/Boxplot.svg/120px-Boxplot.svg.png images/thumb/2/25/Boxplot.svg/180px-Boxplot.svg.png images/thumb/2/25/Boxplot.svg/450px-Boxplot.svg.png images/thumb/2/25/Boxplot.svg/600px-Boxplot.svg.png images/thumb/2/25/Boxplot.svg/1200px-Boxplot.svg.png images/thumb/2/25/Boxplot.svg/400px-Boxplot.svg.png images/thumb/2/25/Boxplot.svg/240px-Boxplot.svg.png images/thumb/2/25/Boxplot.svg/900px-Boxplot.svg.png images/thumb/2/25/Boxplot.svg/300px-Boxplot.svg.png images/thumb/2/25/Boxplot.svg/200px-Boxplot.svg.png
# Get a list of uploaded images, save them to a new folder
php maintenance/dumpUploads.php | grep images | xargs tar czvf ~/Downloads/backup_files.tar.gz
mkdir ~/Downloads/imagesdir
tar xzvf backup_files.tar.gz -C ~/Downloads/imagesdir
cd ~/Downloads/imagesdir
find images -type f -exec cp {} . \;
rm *.txt
rm *.pdf
rm -rf images
# scp imagesdir to my local computer. Then run
php maintenance/importImages.php --overwrite /mnt
# where imagesdir has been mounted to /mnt
# For some reason, some images are not imported?
chown -R www-data:www-data images
Fatal exception of type "Wikimedia\Rdbms\DBQueryError"
Run php update.php.
New version of images don't trigger thumbnail recreation
https://www.mediawiki.org/wiki/Topic:Ue3vm0w9svt3yjb5
Using chrome's inspection I see the thumbnail files location. If I check those thumbnail files they are updated on the server. But it seems the server kept a cache of the file for a certain resolution of thumbnails somewhere. Even I reboot the server, certain resolution of thumbnail image file is still the old one.
Since no solution is found, it is better to use the admin to delete the file and update a different filename of the same file again.
Delete upload files
- Ensure you have "sysop" permissions and you're logged in.
- Select "Special Pages" from the toolbox on the left-hand side of the screen.
- Click on "Unused files" or "File list," depending on whether you want to delete an unused file or see all the files uploaded to the wiki.
- Find the file you wish to delete.
- Go to the file history at the bottom of the file page.
- Now click "(Delete all revisions of this file)" or just one specific version of the file if multiple versions exist.
- Confirm your choice and provide a reason for the deletion.
Deleting revisions
There seems to be a problem with your login session; this action has been canceled as a precaution against session hijacking
The problem happens on my RasPi backup.
The solution is Adding $wgCookieSecure = false; to the bottom of my LocalSettings.php; see Cookie problem.
Backup for offline
https://webmasters.stackexchange.com/questions/28702/how-to-dump-a-mediawiki-for-offline-use
wget -k -p -r -R '*Special*' -R '*Help*' -E http://example.com/wiki
How to move a MediaWiki wiki from one server to another
how to move a MediaWiki wiki from one server to another
Mediawiki to Markdown
https://github.com/philipashlock/mediawiki-to-markdown
How to Create Your Own Offline Wiki
https://www.wikihow.com/Create-Your-Own-Offline-Wiki
Comparison of wiki hosting services
https://en.wikipedia.org/wiki/Comparison_of_wiki_hosting_services
Use Github Wiki
- https://help.github.com/articles/about-wikis/
- Lightweight markup comparison
- By different edit mode (AsciiDoc, Creole, Markdown, MediaWiki, Org-mode, Pod, RDoc, Textile and reStructuredText):
- reStructuredText based. Table of contents can be automatically generated.
- Mediawiki based. Table of contents can be inserted by adding "__TOC" at the desired position. However, the external image cannot be resized; see In MediaWiki, is there a way I can resize to external images?. Note the image looks large in Preview. It seems he displayed image size will be automatically adjusted.
- Markdown (*.md files. Editor toolbar will be enabled): It is easy to change image size; see another way on matrixstats' Wiki. How do I create some kind of table of content in GitHub wiki?. It seems this can only be painfully created by using the anchor-link method. Google: Table of Contents Markdown Generator. For Atom editor, check out this Markdown TOC package.
- Places to share images: imgur
- How to download all images from your account
Misc
Clean up headers
I use a small R script to clean up the header levels. Normally the header should start with one "=".
x <- readLines("~/Downloads/linux.txt")
# Manual check possible header levels
# The original source (eg Ubuntu) may be messed up
# Most are starting with '===' but two are starting from '=='
# In that case, we need to fix the source first
# This solves the mystery that TOC does not show up in mobile device
cnt <- 0
ind <- grep("^== ", x)
if (length(ind) > 1) {
cat("Number of ==", length(ind), "\n")
cnt <- cnt + 1L
x[ind] <- gsub("==", paste0(rep("=", cnt), collapse = ""), x[ind])
}
# The rule may fail if '===' occurs in a preformated text/code
# In this case we can safely ignore the cases.
ind <- grep("^=== ", x)
if (length(ind) > 1) {
cat("Number of ===", length(ind), "\n")
cnt <- cnt + 1L
x[ind] <- gsub("===", paste0(rep("=", cnt), collapse = ""), x[ind])
}
ind <- grep("^==== ", x)
if (length(ind) > 1) {
cat("Number of ====", length(ind), "\n")
cnt <- cnt + 1L
x[ind] <- gsub("====", paste0(rep("=", cnt), collapse = ""), x[ind])
}
ind <- grep("^===== ", x)
if (length(ind) > 1) {
cat("Number of =====", length(ind), "\n")
cnt <- cnt + 1L
x[ind] <- gsub("=====", paste0(rep("=", cnt), collapse = ""), x[ind])
}
writeLines(x, "~/Downloads/linux2.txt")