Text editor: Difference between revisions
| (119 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
= Comparison = | = Comparison = | ||
[https://insights.stackoverflow.com/survey/2021#most-popular-technologies-new-collab-tools Stack Overflow Developer Survey 2021] | |||
{| class="wikitable" | {| class="wikitable" | ||
| Line 102: | Line 104: | ||
= Emacs = | = Emacs = | ||
* https://ess.r-project.org/ | |||
* [http://dirk.eddelbuettel.com/blog/2021/04/15/ Announcing ‘Introductions to Emacs Speaks Statistics’] | |||
* Install on Ubuntu. '''sudo apt install emacs''' | * Install on Ubuntu. '''sudo apt install emacs''' | ||
* [http://ess.r-project.org/Manual/ess.html#Graphics Graphics] from its manual | |||
* [https://shortcutworld.com/Emacs/linux/Emacs_23.2.1_Shortcuts Keyboard shortcuts] | * [https://shortcutworld.com/Emacs/linux/Emacs_23.2.1_Shortcuts Keyboard shortcuts] | ||
** Save file: ctrl + x, ctrl + s | ** Save file: ctrl + x, ctrl + s | ||
| Line 116: | Line 121: | ||
(load-theme 'manoj-dark) | (load-theme 'manoj-dark) | ||
</syntaxhighlight> | </syntaxhighlight> | ||
* Open R or RMarkdown files locally, but run their code in remote R sessions. | |||
** [https://www.r-bloggers.com/2009/06/run-a-remote-r-session-in-emacs-emacs-ess-r-ssh/ Run a remote R session in emacs: emacs + ESS + R + ssh] | |||
** [https://www.dcalacci.net/2018/remote-ess/ Automatically connecting to remote R sessions in Emacs using ESS]. | |||
* [https://opensource.com/article/18/7/emacs-modes-note-taking 3 Emacs modes for taking notes] | * [https://opensource.com/article/18/7/emacs-modes-note-taking 3 Emacs modes for taking notes] | ||
** Deft | ** Deft | ||
** [https://orgmode.org/ Org mode] | ** [https://orgmode.org/ Org mode] | ||
** Howm | ** Howm | ||
== Spacemacs == | |||
https://www.spacemacs.org/ | |||
= featherpad = | |||
* This is the default editor in Debian LXQt desktop (Debian 12). | |||
** Pluma: text editor for MATE | |||
** Mousepad: text editor for Xfce | |||
* GEdit does not support zoom in by keyboard shortcut, but featherpad supports that (Ctrl + +). | |||
* To change to a dark scheme/theme, Options -> Preferences -> Text -> check "Dark color scheme". | |||
* To change the font and its size, Options -> Font. | |||
= Gedit = | = Gedit = | ||
| Line 149: | Line 168: | ||
*# Edit -> Preferences -> Plugins -> Embedded terminal | *# Edit -> Preferences -> Plugins -> Embedded terminal | ||
*# View -> Bottom panel | *# View -> Bottom panel | ||
== Zoom in == | |||
[https://askubuntu.com/questions/108967/how-to-zoom-in-and-out-of-text-in-gedit How to zoom in and out of text in Gedit?] | |||
== markdown preview plugin == | == markdown preview plugin == | ||
| Line 173: | Line 195: | ||
== Remove vertical line == | == Remove vertical line == | ||
Edit -> Preferences -> Editor -> Display -> Uncheck Long line marker. | Edit -> Preferences -> Editor -> Display -> Uncheck Long line marker. | ||
= Obsidian = | |||
Markdown editor | |||
* https://obsidian.md/download. Windows, Mac, Linux, Android, iOS. | |||
* [https://www.makeuseof.com/formatting-notes-in-obsidian-a-beginners-guide/ Formatting Notes in Obsidian: A Beginner’s Guide] | |||
= Sublime = | = Sublime = | ||
Install it from the [https://snapcraft.io/sublime-text Snap Store] on Linux | * Install it from the [https://snapcraft.io/sublime-text Snap Store] on Linux. Or [https://www.osradar.com/install-sublime-text-editor-debian/ Install Sublime Text on Debian 11] | ||
* Mac. Right now I'm using '''Sublime Text 4''' (build 4126) https://www.sublimetext.com/ (2022/6). '''/Applications/Sublime\ Text.app/Contents/SharedSupport/bin/subl --version''' See [https://www.tunnelsup.com/how-to-open-sublime-text-from-the-command-line-using-mac-osx/ How to Open Sublime Text From the Command Line Using Mac OSX] | |||
* [https://www.w3schools.io/editor/sublime-text-terminal/ Sublime Text tutorial] | |||
My settings file which takes care of the scheme, font size and word wrap. | My settings file which takes care of the scheme, font size and word wrap. | ||
| Line 187: | Line 217: | ||
} | } | ||
</pre> | </pre> | ||
== Tips from youtube == | |||
* View - Groups/Focus Group (^1, ^2) | |||
** This shortcuts are consistent with RStudio. ^1 moves to source code & ^2 moves to R console. | |||
* Alt key to show the menu | |||
* base16 color scheme (Enter) | |||
* select color scheme (Arrow keys to cycle through) | |||
** goog (Pick base16-google-dark for example) | |||
* install package - Cyanide theme (Enter) | |||
* select theme (Arrow keys to cycle through) | |||
* Alt (to see the menu bar) - Preference - Settings | |||
** Left = default settings, right = custom settings | |||
** change the settings (eg font size) on RHS panel. | |||
** "font_size": 16, | |||
** "highlight_line": true, | |||
** Ctr + s to save. | |||
* Ctrl+b to run the code | |||
* ESC to close the output pane (did not stop the run) | |||
* Preference - Color scheme - Monokai | |||
* Preference - Theme - Adaptive.sublime-theme | |||
* Tools - Build System - Python (or Automatic) | |||
* Preference - Key binding | |||
* C+S+p - Package Control | |||
** OR Preferences - Package Ctrl | |||
** Check out https://packagecontrol.io | |||
** install SideBarEnhancements | |||
** install Git | |||
** install GitGutter | |||
* F11/fn + F11 full screen mode | |||
== License key == | |||
== Preferences/settings == | |||
* Like VS Code (settings.json), the setting file is in JSON format ('''~/Library/Application Support/Sublime Text/Packages/User/Preferences.sublime-settings''') | |||
* http://www.sublimetext.com/docs/settings.html | |||
* https://docs.sublimetext.io/guide/customization/settings.html | |||
On my mac & Sublime Text 4 (don't add "~/" to the path), | |||
<pre> | |||
$ cd | |||
$ ls "Library/Application Support/Sublime Text/Packages" | |||
Citer User markupsafe ptyprocess pyte pyyaml | |||
R-IDE backrefs mdpopups pygments python-jinja2 wcmatch | |||
SendCode bracex pathlib pymdownx python-markdown wcwidth | |||
$ ls "Library/Application Support/Sublime Text/Packages/User" | |||
Package Control.sublime-settings Preferences.sublime-settings SendCode.sublime-settings | |||
Package Control.user-ca-bundle R-IDE Terminus | |||
</pre> | |||
== Projects == | |||
* https://www.sublimetext.com/docs/projects.html | |||
* What's the difference between a project and a workspace in sublime? | |||
== Package Control == | |||
* https://packagecontrol.io/ | |||
* [https://linuxhint.com/install_packages_sublime_text/ Listing Installed, Disable, enable, Removing] | |||
== File explorer == | |||
[https://sublimetext.userecho.com/en/communities/1/topics/1911-standard-file-browser-in-sidebar standard file browser in sidebar]. Go to menu View > Side Bar > Show Side Bar. Then, open windows explorer and drag the root folder into the Side Bar, The folders should now be available on the Side Bar. (it works on Sublime Text 4 macOS) | |||
== Terminus package == | |||
* https://packagecontrol.io/packages/Terminus, https://github.com/randy3k/Terminus | |||
* [https://www.geeksforgeeks.org/how-to-use-terminal-in-sublime-text-editor/ How to Use Terminal in Sublime Text Editor ?] 2021 | |||
* [https://packagecontrol.io/packages/Terminal Sublime Terminal] (another terminal package) | |||
== *SendCode == | |||
* https://github.com/randy3k/SendCode. It is not specific to R code. | |||
* See a screenshot [https://youtu.be/IkduL5iRdqo?t=4001 Meta-Analysis in R with {metafor}] | |||
* [https://bishwarup-paul.medium.com/a-guide-to-using-r-in-sublime-text-27f78b33f872 A guide to using R in Sublime Text]. It does not mention about R-box or R-IDE. | |||
* SendCode will work automatically next time when I use it to send statements from an R or Rmd file. I just need to manually open Terminus window. | |||
* (Outdated) [https://github.com/randy3k/R-Box R-Box]. R-Box is succeeded by R-IDE | |||
** [https://forum.sublimetext.com/t/uninstall-r-box/48201/5 Cannot Uninstall R-box]. You could remove it manually - Run Browse Packages and then go to User/R-Box and remove the menu file. (it works) | |||
* In summary for a new sublime session | |||
** Open Terminus (Shift + CMD + p) by typing "Terminus: Open Default Shell in Tab (View)" | |||
** cd $ProjectFolder (can I edit Project Setting to automate this process?) | |||
** Type "R" | |||
** Open an R/Rmd file. Make sure Terminus is where "SendCode" will send code (Shift + CMD + p, SendCode: Choose Program - Terminus). Now I can use CMD + Enter to send a line or a function to ''Terminus''. | |||
== radian: alternative R console == | |||
https://github.com/randy3k/radian. Written in Python. | |||
* q() will not ask to save the workspace | |||
* up arrow key will recall the command in chunks rather lines | |||
* We can change the color scheme from 'native' (operator "<-" is grey) to 'fruity' (operator "<-" is grey) or 'monokai' (operator "<-" is red) or 'vim' (operator "<-" is blue, hide comments)for dark scheme. Default seems OK. | |||
* If we try to change the default prompt, it will lose all the features. See [https://github.com/randy3k/radian/issues/270 Update radian prompt e.g. via options() #270]. | |||
== Rmd file and R-IDE == | |||
* (2021) [https://alberto-stefanelli.netlify.app/post/sublime_ride/ *Scientific writing made easy - Sublime and R-IDE]. This will add '''R-IDE''' to the menu bar. | |||
** I found when I edit an rmd file, sublime recognized it as a text file. So I need to click on the bottom right corner and select R Markdown as a language syntax. After the change, SendCode works again. Once I've done this one time, a new rmd file will be recognized as R Markdown automatically. | |||
* [https://github.com/REditorSupport/sublime-ide-r R-IDE]: Make Sublime Text a perfect IDE for R | |||
* It seems R-IDE provides a menu to give shortcuts to render R Markdown to HTML/PDF. Many (9) menu items related to package development are grayed out for some reasons. | |||
* (2015, outdated) [https://weibeld.net/r/rmd_sublime_package.html R Markdown: Syntax Highlighting for Sublime Text]. Install package -> type "r-box". (Re)load Rmd files. This will add '''R-Box''' to the menu bar. | |||
* Compare to RStudio, R-IDE still cannot | |||
** Quickly jump to one chunk | |||
** Preview figure files in Rmd files without knitting them | |||
== Memory requirement == | |||
On my mac, it uses only 55MB when running Sublime without turning on R. So I can leave Sublime on and use it as an R console at any time. | |||
If we use RStudio IDE with Docker, the [https://docs.docker.com/desktop/mac/ total memory allocation] used by Docker can be controlled in Docker Desktop Settings/Resource (the default is 2 GB). If we check the process '''com.docker.hyperkit''' in system monitor we can see its memory usage is close to (a litter larger than) the specified value. | |||
== Graphics Device (Quartz) == | |||
Don't 'x' the graphics window/tabs. If you x the graphics window, it will trigger '''*** caught segfault ***''' and forcibly to take one of possible actions: | |||
1: abort (with core dump, if enabled) | |||
2: normal R exit | |||
3: exit R without saving workspace | |||
4: exit R saving workspace | |||
The graphics device will be closed automatically when you exit R in Terminus. | |||
= nano editor = | = nano editor = | ||
| Line 215: | Line 354: | ||
# alias nano="~/bin/nano/bin/nano -c --softwrap" | # alias nano="~/bin/nano/bin/nano -c --softwrap" | ||
</syntaxhighlight> | </syntaxhighlight> | ||
== Change as default editor == | |||
* [https://opensource.com/article/22/2/configure-vim-default-editor How I configure Vim as my default editor on Linux]. ''' $EDITOR''' environment variable. | |||
* [https://www.howtogeek.com/howto/ubuntu/change-the-default-editor-from-nano-on-ubuntu-linux/ Change the Default Editor From Nano on Ubuntu Linux] '''sudo update-alternatives --config editor''' | |||
* [https://blog.khoirul.id/how-to-set-nano-as-default-editor-on-centos-7/ How To Set Nano As Default Editor On CentOS 7] | |||
== Keyboard shortcuts == | == Keyboard shortcuts == | ||
| Line 223: | Line 367: | ||
* Ctrl+k: cut | * Ctrl+k: cut | ||
* Ctrl+u: paste | * Ctrl+u: paste | ||
* Ctrl+w: search | * '''Ctrl+w''': search. '''Alt+w''': find next occurrence | ||
* Ctrl+q: search backward | * '''Ctrl+q''': search backward. '''Alt+q''': find next occurrence backward | ||
* Ctrl+r: insert another file at cur | * Ctrl+r: insert another file at cur | ||
* Alt+r: search and replace | * Alt+r: search and replace | ||
* Alt+u (Option+u): Undo [There is a hint at bottom right, M-u where M stands for meta]. Require nano 2.3.5 (2014) | * Alt+u (Option+u): Undo [There is a hint at bottom right, M-u where M stands for meta]. Require nano 2.3.5 (2014) | ||
* Alt+e (Option+e): Redo | * Alt+e (Option+e): Redo | ||
== Modern keybind shortcuts == | |||
* If we use nano in a browser, Ctrl+w means a search but it also means to close a tab in a browser. | |||
* One solution is to use '''F6''' and forget Ctrl+w. | |||
* [https://github.com/davidhcefx/Modern-Nano-Keybindings Modern Nano Keybindings]. | |||
== Permission denied and '''sudoedit''' command == | == Permission denied and '''sudoedit''' command == | ||
| Line 268: | Line 417: | ||
== show line number/cursor position == | == show line number/cursor position == | ||
PS for Mac | |||
* it seems nano on MacOS does not work even I installed it through homebrew (brew install nano). | |||
* I need to modify ~/.zshrc and add a line '''PATH=$PATH:/opt/homebrew/Cellar/nano/7.2/bin''' | |||
Use the '''-c''' option for cursor position. | Use the '''-c''' option for cursor position. | ||
<syntaxhighlight lang='bash'> | <syntaxhighlight lang='bash'> | ||
| Line 275: | Line 428: | ||
== Show line number on the left hand side like vi & .nanorc == | == Show line number on the left hand side like vi & .nanorc == | ||
* Alt + n (according to the help Ctrl+g where 'Alt' is the meta key) OR Shift + Alt + 3 | * Alt/option + n (according to the help Ctrl+g where 'Alt' is the meta key ('''option'''), on mac) OR Shift + Alt + 3 | ||
<ul> | <ul> | ||
<li>Add set linenumbers to .nanorc to make it permanent. So my ~/.nanorc looks like | <li>Add set linenumbers to .nanorc to make it permanent. So my ~/.nanorc looks like | ||
| Line 330: | Line 483: | ||
= vim editor = | = vim editor = | ||
* [https://askubuntu.com/questions/418396/what-is-the-difference-between-vi-and-vim What is the difference between Vi and Vim?]. '''Vim''' is much better than ''vi''. On Mac, vi is soft linked to vim. | * [https://askubuntu.com/questions/418396/what-is-the-difference-between-vi-and-vim What is the difference between Vi and Vim?]. '''Vim''' is much better than ''vi''. | ||
** On Mac, vi is soft linked to vim. | |||
** On Debian 11, vi is a soft link to vim. But it is strange when I enter an edit mode, the screen does not show the text '''-- INSERT --'''. But after I run "apt install vim", then when I use '''vi''' the screen can show the text '''-- INSERT --''' even the vim version is not changed! | |||
* [https://opensource.com/article/19/3/getting-started-vim Getting started with Vim: The basics]. Three major modes | * [https://opensource.com/article/19/3/getting-started-vim Getting started with Vim: The basics]. Three major modes | ||
** '''Normal''': Default; for navigation and simple editing. Click 'Esc' to go back to the normal mode. | ** '''Normal''': Default; for navigation and simple editing. Click 'Esc' to go back to the normal mode. | ||
| Line 337: | Line 492: | ||
** '''Last line mode''': Press ':', vi editor will show ':' on the last line. If we continue to type 'q[Enter]' we will quit vi. If we continue to type 'wq', it will write the file and quits. | ** '''Last line mode''': Press ':', vi editor will show ':' on the last line. If we continue to type 'q[Enter]' we will quit vi. If we continue to type 'wq', it will write the file and quits. | ||
* [https://www.makeuseof.com/how-to-use-vim/ How to Use Vim: A Guide to the Basics] | * [https://www.makeuseof.com/how-to-use-vim/ How to Use Vim: A Guide to the Basics] | ||
* [https://linuxhandbook.com/basic-vim-commands/ Basic Vim Commands Every Linux User Must Know (Free Cheat Sheet Included)] | |||
* On Debian 11, ''vi'' does not show '''-- INSERT --''' at the bottom of screen when it is in an edit mode. But '''vim''' or '''neovim''' can show '''-- INSERT --'''. I use '''apt install''' to install "vim". | |||
* [https://github.com/neovim/neovim/wiki/Installing-Neovim Installing Neovim] | |||
== One advantage over nano == | == One advantage over nano == | ||
| Line 386: | Line 544: | ||
filetype plugin on | filetype plugin on | ||
</pre> | </pre> | ||
[https://www.makeuseof.com/install-vim-plugins/ How to Install a Plugin In Vim] | |||
== view: read-only mode == | == view: read-only mode == | ||
| Line 391: | Line 551: | ||
* ctrl+b - backward | * ctrl+b - backward | ||
* :q - quit | * :q - quit | ||
== Nvim-R == | |||
* https://github.com/jalvesaq/Nvim-R | |||
* Video [https://youtu.be/TZTanMiXvzk How to use Neovim or VIM Editor as an IDE for R (short version)]. Use "\d" to send a line and "\ss" to send multiple lines (use mouse to select lines). | |||
* https://wiki.archlinux.org/title/R#Nvim-R | |||
* A [https://youtu.be/OdqDE5EJSlA?t=2228 screenshot ]. | |||
* [https://github.com/jalvesaq/R-Vim-runtime R-Vim-runtime] | |||
= neovim = | = neovim = | ||
| Line 397: | Line 564: | ||
* Command: nvim | * Command: nvim | ||
** [https://neovim.io/doc/user/nvim_terminal_emulator.html Terminal mode]: ''':terminal'''. Press '''i''' to enter the insert mode. | ** [https://neovim.io/doc/user/nvim_terminal_emulator.html Terminal mode]: ''':terminal'''. Press '''i''' to enter the insert mode. | ||
** Exit from terminal insert mode and return to the normal mode: '''Ctr \, Ctr n''' (:help terminal-emulator ) | ** Exit from terminal insert mode and return to the normal mode: '''Ctr \, Ctr n''' (:help terminal-emulator ) | ||
* Youtube | |||
= micro = | = micro = | ||
<ul> | |||
* [https://www.cyberciti.biz/open-source/awesome-text-editors-for-linux-and-unix-command-line-users-developers/ Top 6 awesome text editors for Linux and Unix command-line users/developers] | <li>https://micro-editor.github.io/. | ||
* Line number is enabled by default. | |||
* Keybinding is the same as popular GUI editors. | |||
* Binary of static builds are available. | |||
<li>Keybinding: | |||
* Ctrl+O: Open File | |||
* Ctrl+S: Save File | |||
* Ctrl+Q: Quit | |||
* Ctrl+F: Find | |||
* Ctrl+N: Find Next | |||
* Ctrl+P: Find Previous | |||
* Ctrl+Z: Undo | |||
* Ctrl+Y: Redo | |||
* Ctrl+C: Copy | |||
* Ctrl+X: Cut | |||
* Ctrl+V: Paste | |||
<li>[https://linuxiac.com/micro-text-editor/ Micro Text Editor: Lightweight and Intuitive Terminal-Based Editor] | |||
<li>[https://www.cyberciti.biz/open-source/awesome-text-editors-for-linux-and-unix-command-line-users-developers/ Top 6 awesome text editors for Linux and Unix command-line users/developers] | |||
<li>[https://youtu.be/kqCQLyrEZww Awesome Linux Tools: The "micro" text editor] (video) | |||
</ul> | |||
= Theme = | = Theme = | ||
[http://www.makeuseof.com/tag/write-code-faster-linux-text-editor-custom-themes/ Write or Code Faster in Your Linux Text Editor With Custom Themes] | [http://www.makeuseof.com/tag/write-code-faster-linux-text-editor-custom-themes/ Write or Code Faster in Your Linux Text Editor With Custom Themes] | ||
= Visual Studio Code/ | = Visual Studio Code/VS code = | ||
* https://code.visualstudio.com/ | * https://code.visualstudio.com/ | ||
* [https://code.visualstudio.com/docs/getstarted/settings Settings] | * [https://code.visualstudio.com/docs/getstarted/settings Settings] | ||
* [http://www.makeuseof.com/tag/10-essential-productivity-tips-visual-studio-code/ 10 Essential Productivity Tips for Visual Studio Code] | * [http://www.makeuseof.com/tag/10-essential-productivity-tips-visual-studio-code/ 10 Essential Productivity Tips for Visual Studio Code] | ||
* [https://www.makeuseof.com/tag/extensions-visual-studio-code/ 9 Visual Studio Code Extensions That Make Programming Even Easier] | * [https://www.makeuseof.com/tag/extensions-visual-studio-code/ 9 Visual Studio Code Extensions That Make Programming Even Easier] | ||
* [https://www.youtube.com/watch?v=yGGyRrcRXfc&list=PLvKOuwv1u7bF0x8HqOaBWbbdUMAHyI5V3 VS code tips] (video, playlist) | |||
* [https://www.makeuseof.com/tag/10-essential-productivity-tips-visual-studio-code/ 10 Essential Productivity Tips for Visual Studio Code] | |||
== Use significant energy == | |||
I saw the message from the battery icon on my mac computer. It's also [https://github.com/microsoft/vscode/issues/131923 reported] by other people. | |||
[[File:VscodeEnergy.png|200px]] | |||
== VS Code vs VS Codium == | |||
* https://vscodium.com/ | |||
== Change to use as the default text editor == | |||
[https://code.visualstudio.com/docs/setup/linux Visual Studio Code on Linux] | |||
<pre> | |||
xdg-mime default code.desktop text/plain | |||
</pre> | |||
== Untitled tab == | |||
* [https://newbedev.com/change-title-of-untitled-tab-in-visual-studio-code Change title of untitled tab in Visual Studio Code]. The file is saved in buffer. | |||
* [https://github.com/Microsoft/vscode/issues/37414 Unsaved tab labels should preview text instead of "Untitled-#" #37414] | |||
* [https://stackoverflow.com/a/59972333 Change title of untitled tab in Visual Studio Code]. With VSCode 1.43 (Q1 2020), a new setting '''workbench.editor.untitled.labelFormat''' allows to control whether untitled editors should use the contents as title or not. | |||
* [https://youtu.be/jKQDDLZxyIs?t=44 VS Code tips — The "Workbench: Editor: Untitled: Label Format" setting] (video) | |||
== New Project == | |||
File → New Window. Open folder... | |||
== Workspace == | |||
* See [https://code.visualstudio.com/Docs/supporting/FAQ Visual Studio Code FAQ] | |||
* [https://code.visualstudio.com/docs/editor/workspaces What is a VS Code "workspace"?] | |||
* [https://stackoverflow.com/a/66164934 How to rename a workspace in vscode?]. | |||
** Use the "File -> Save Workspace As ..." to save it into a file. | |||
** The workspace file has a file name '''<name>.code-workspace'''. | |||
=== Manage multiple projects === | |||
* [https://youtu.be/MUlisk6Om20 Working with Multiple Projects in VS Code] | |||
* [https://stackoverflow.com/a/30234987 Open multiple Projects/Folders in Visual Studio Code]. File -> Add folder to Workspace... | |||
== Activity Bar (User Interface): left most == | == Activity Bar (User Interface): left most == | ||
| Line 422: | Line 644: | ||
The 'gear' icon at the bottom shows a bunch of shortcuts: Command Palette, Settings, Extensions, Keyboard Shortcuts, User Snippets, Color Theme, File Icon Theme and Check for Updates. | The 'gear' icon at the bottom shows a bunch of shortcuts: Command Palette, Settings, Extensions, Keyboard Shortcuts, User Snippets, Color Theme, File Icon Theme and Check for Updates. | ||
== Explorer: left pane == | == Disable check for updates == | ||
[https://stackoverflow.com/a/50162860 How do I disable VS Code of updating itself?] Settings. Search "update". Change of value of "update.mode" from default to "none". | |||
== Explorer: left pane (OUTLINE view, switch open files) == | |||
https://code.visualstudio.com/docs/getstarted/userinterface#_explorer | https://code.visualstudio.com/docs/getstarted/userinterface#_explorer | ||
| Line 428: | Line 653: | ||
It has an '''OUTLINE''' view On the left bottom corner. Useful for me to switch to any section of my document. I need to click "..." to change to sort by position. | It has an '''OUTLINE''' view On the left bottom corner. Useful for me to switch to any section of my document. I need to click "..." to change to sort by position. | ||
== Code navigation == | |||
* [https://code.visualstudio.com/Docs/editor/editingevolved Code Navigation] | |||
** Ctrl + Tab | |||
** Breadcrumbs (navigation bar above its contents. It shows the current location and allows you to quickly navigate between folders, files, and symbols.) | |||
** Go to Definition | |||
** Go to Symbol | |||
== Set up for R == | |||
* [https://youtu.be/hOe5eYcQrCw How to set up VSCode for R] (7/22/2021) from IDG Techtalk and [https://www.infoworld.com/article/3625488/how-to-run-r-in-visual-studio-code.html the article]. | |||
* [https://renkun.me/2022/03/06/my-recommendations-of-vs-code-extensions-for-r/ My recommendations of VS Code extensions for R] and more topics on https://renkun.me/ | |||
* (2023/5/19) | |||
** https://code.visualstudio.com/docs/languages/r and refer to the [https://github.com/REditorSupport/vscode-R/wiki wiki] on Github for a comprehensive overview of the features. PS: '''R LSP Client''' has been integrated into vscode-R. | |||
** https://github.com/REditorSupport/vscode-R/wiki/R-Markdown. Do add a new item in VS Code Setting. | |||
** httpgd: we need to install the R package and [https://stackoverflow.com/a/71107298 enable it] in R extension | |||
** [https://youtu.be/NGM7Z1Dd9fE Github copilot for R] (video) | |||
* (2023/12/31) | |||
** '''install.packages("languageserver") ''' | |||
** In VS code, click on the "Extensions" icon on the LHS, type "R" and install the 1st one R Extension for Visual Studio by REditorSupport. After that, we can click the "Extensions" icon again to hide the left panel. | |||
** Open an R file in VS Code | |||
** Click menu -> Terminal -> New Terminal. This will open a Terminal at the bottom of VS Code. Alternatively, you could create an R terminal via command '''R: Create R terminal''' in the ''Command Palette''. | |||
** Move mouse cursor to one R statement in the R file. Use ''' "Ctrl + Enter" ''' to open an R terminal and send R statements to the terminal. | |||
** If I want to run the code in a different R, I can open that specific R in the Terminal. After that, R statements will be sent to that specific version of R. | |||
** R graphics will be generated on a new window. So it is more convenient to use [https://github.com/nx10/httpgd httpgd]. '''install.packages("httpgd")''' . See [https://cran.r-project.org/web/packages/httpgd/vignettes/a01_how-to-get-started.html Getting Started] guide. <syntaxhighlight lang='rsplus'> | |||
library(httpgd) | |||
hgd() | |||
hgd_browse() | |||
... | |||
dev.off() # stop the server | |||
</syntaxhighlight> | |||
** '''R Markdown All in One''' extension | |||
** [https://github.com/randy3k/radian radian]. It can give syntax highlighting on R terminal. Need Python to install it. After install radian, go to R extension settings. Fill out "R > Rterm: Mac" (if we are using Mac) with the path to radian. Also remove "R > Rterm: Option". Check the option of "R: Bracketed Paste". And more need to be taken care. | |||
== R markdown files == | |||
* [https://github.com/REditorSupport/vscode-R/wiki/R-Markdown R Markdown] in VS Code. Chunk navigation (Left side panel), chunk execution, Live preview of rmd. See the gif images on the wiki. | |||
* How to launch a specific version of R from the terminal? We can do that by for example, | |||
:<syntaxhighlight lang='sh'> | |||
/Library/Frameworks/R.framework/Versions/4.2-arm64/Resources/R | |||
</syntaxhighlight> | |||
* [https://stackoverflow.com/a/62416283 How to review the outline of `.rmd` file in vs code?] If you don't want to do install any extensions you can just simply go to the status bar and click on Plain Text and select Markdown from the menu that pops up and that will generate the outline treating the file as a Markdown file. | |||
** '''CMD + b''' (mac) OR Ctrl+b (Windows/Linux) to hide/show the sidebar panel (~'''Activity Bar'''). In the sidebar panel, it shows '''EXPLORER''' on top. Under it, we have a dropdown for the current directory and a dropdown for '''OUTLINE''' | |||
** We can use the left-most icon shown on top-right corner. | |||
** We can use View -> Appearance -> toggle ''' "Primary Side Bar" ''' | |||
** See also [https://code.visualstudio.com/docs/getstarted/userinterface Visual Studio Code -> User Interface] for beginners. We can see "Activity Bar" != "Side bar". We can hide '''Activity Bar''' on the left-hand-side by View -> Appearance -> Activity Bar Position. | |||
* [https://stackoverflow.com/a/48610661 Disable (or toggle) the wavy underline/squigglies (problems) in VS Code]. It works. Shift + Cmd + p and type “settings.json”. Then I choose "Preferences: Open User Settings (JSON)" which is essentially the file "~/Library/Application\ Support/Code/User/settings.json". I insert a new item (5 lines) related to ''' "workbench.colorCustomizations" '''. | |||
:<syntaxhighlight lang='json'> | |||
"workbench.colorCustomizations": { | |||
"editorError.foreground": "#00000000", | |||
"editorWarning.foreground": "#00000000", | |||
"editorInfo.foreground": "#00000000" | |||
} | |||
</syntaxhighlight> | |||
* [https://towardsdev.com/r-markdown-notebook-in-vs-code-3adb5a61417a R Markdown Notebook in VS code] | |||
== R markdown outline preview == | |||
* Enable eval=T in "knitr::opts_chunk$set(echo = TRUE, eval = FALSE)" | |||
* Click the second from the top-right list of icons: '''Open Preview to the Side'''. This will knit the document. However, the scrolling of the source code and the preview window are not synchronized. It means the preview is not a live preview (Markdown can do this, but markdown file type will lose the send code functionality). | |||
== Markdown preview == | == Markdown preview == | ||
use the '''Command Palette''' ('''Ctrl+Shift+P''') to run the '''Markdown: Open Preview to the Side''' command. | use the '''Command Palette''' ('''Ctrl+Shift+P''') to run the '''Markdown: Open Preview to the Side''' command. | ||
== Disable the behavior of overwrite existing tab/file when clicking a file in EXPLORER == | |||
* When I click a file in the EXPLORER panel, it always overwrite an existing opened file. Two ways to fix it: | |||
** You can disable the “Preview Mode” which causes files to open in the same tab. Go to File > Preferences > Settings. Search for '''workbench.editor.enablePreview'''. Uncheck the box next to Workbench › Editor: Enable Preview. | |||
** Or just simply double-click on the file in the Explorer panel instead of single-clicking. This will open the file in a new tab. | |||
== Tab to space conversion == | |||
[https://stackoverflow.com/a/38083525 How can I customize the tab-to-space conversion factor?]. Take a look at the bottom right-hand side of the screen. You should see something that says '''Spaces''' or '''Tab-Size'''. For the HTML file I am editing, I need to change the spaces from the default 4 to 8. Note that the spacing of HTML file edited by using '''nano''' or '''vi''' looks the same (a tab represents 8 spaces). | |||
== Markdown TOC (table of contents) extension == | == Markdown TOC (table of contents) extension == | ||
| Line 440: | Line 733: | ||
#* Make appropriate changes ('auto' to '\n') | #* Make appropriate changes ('auto' to '\n') | ||
# Modify the setting to start the level from 2 instead of 1. Change the anchor mode from Github to Bitbucket. | # Modify the setting to start the level from 2 instead of 1. Change the anchor mode from Github to Bitbucket. | ||
== Python Extension == | |||
* [https://stackoverflow.com/a/65475307 What is difference between Python & Pylance VS Code extensions?] | |||
* [https://www.reddit.com/r/linux/comments/k0s8qw/vs_code_developers_prevent_running_the_new/ PyLance is not open-source] | |||
* Is bitcoin_receiver.pyi included in [https://marketplace.visualstudio.com/items?itemName=ms-python.vscode-pylance Pylance] extension OK? | |||
== Docker Extension == | |||
== Live Server extension == | |||
[https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer Live Server] extension and [https://ritwickdey.github.io/vscode-live-server/ github] | |||
== Hide the left most pane/side bar == | == Hide the left most pane/side bar == | ||
| Line 448: | Line 751: | ||
From there we can quickly try different color theme (use arrow key to select but do not use mouse to click). See the video [https://code.visualstudio.com/docs/introvideos/configure VS Code - Customization]. | From there we can quickly try different color theme (use arrow key to select but do not use mouse to click). See the video [https://code.visualstudio.com/docs/introvideos/configure VS Code - Customization]. | ||
== Color theme == | |||
* https://code.visualstudio.com/docs/getstarted/themes, especially "Color themes from the marketplace". I choose "vibrant ink". | |||
* View - Command Palette - Preferences Settings.json. This will open the user's settings. | |||
* View - Command Palette - Preferences "Color theme" - Pick one of color scheme. You will see a change in the "settings.json" file in the editor. | |||
== Themes == | |||
[https://vscodethemes.com/e/yurihs.sublime-vscode-theme/sublime-vscode-theme?language=javascript Sublime] where the text editor panel is dark but the taskbar on the LHS is light. | |||
== Open a file from the command line == | == Open a file from the command line == | ||
| Line 457: | Line 768: | ||
You'll be able to type '''code FileName''' in any folder to start editing files in Visual Studio Code. | You'll be able to type '''code FileName''' in any folder to start editing files in Visual Studio Code. | ||
== Integrated Terminal == | |||
* View -> Terminal | |||
* VS code documentation for [https://code.visualstudio.com/docs/python/python-tutorial Python]. Select one or more lines, then press Shift+Enter or right-click and select Run Selection/Line in Python Terminal. See also the [https://marketplace.visualstudio.com/items?itemName=ms-python.python Python extension]. | |||
* [https://code.visualstudio.com/docs/editor/integrated-terminal#_run-selected-text Integrated Terminal -> "Run Selected Text"]. | |||
* [https://youtu.be/PZIBN8karZM How to add multiple terminal in Visual Studio Code] | |||
=== Send a line to the Terminal/Run Selected Text In Active Terminal === | |||
* VS Code [https://code.visualstudio.com/docs/terminal/basics#_run-selected-text Documentation] | |||
* [https://stackoverflow.com/a/66796309 VS Code execute current line or selection to in the integrated console] or [https://stackoverflow.com/a/54439971 How can I run text selected in the active editor in VS Code's integrated terminal?] | |||
* Open the command palette with CTRL+SHIFT+P and look for '''Terminal: Run Selected Text In Active Terminal'''. On the "Right" you will see the key binding or a wheel engine to set the binding. | |||
* I use '''Ctrl + Enter''' as a keybind (I cannot use CMD + Enter) on my Mac. | |||
=== Split a terminal === | |||
'''Cmd + \''' or click the "split" icon in the TERMINAL panel | |||
=== Toggle between different windows === | |||
'''Ctrl + ` (backtick)''' | |||
=== Toggle between editor and terminal === | |||
* https://stackoverflow.com/a/55155625. '''Ctrl +` ''' to integrated terminal (but it also hide the terminal when switch to code). Note that Keybindings.json file is read-only now. | |||
== R and code remotely == | |||
* [https://marketplace.visualstudio.com/items?itemName=Ikuyadeu.r R Extension for Visual Studio Code] by Yuki Ueda | |||
** '''install.packages("languageserver")''' # need to install on the remote server | |||
** Click the brick icon on LHS & type '''ext:R''', install R extension for VS. Or we can follow the instruction on the extension web page (1 time only on my local machine) | |||
** Ctrl + Shift + P (or '''View → Command Palette''') and choose '''R: create R terminal''' | |||
** Select lines and Ctrl + Enter to send the code to R terminal (cursor will auto move to the next line) | |||
** For some reason, it just add another empty line in the source panel without sending the line. | |||
* https://github.com/REditorSupport/vscode-R/wiki | |||
* [https://youtu.be/ZFGt9LyijhM?t=365 How to enable using R Programming with Visual Studio VS Code] | |||
** Source (Ctrl + Shift + S) | |||
** Run selected lines (Ctrl + Enter). It works! | |||
** On Mac, Ctrl = CMD | |||
* Note it is possible to show HTML help (top right pane) by clicking R icon on the sidebar and clicking HELP PAGES -> HOME). It is also possible to use rmarkdown::run("XXX.Rmd") to show a shiny app (it's shown next to my Rmd file) in VS code. | |||
[[File:VscodeR.png|200px]] | |||
== R and Docker == | |||
[https://github.com/RamiKrispin/vscode-r Setting up an R Development Environment with VScode and Docker] | |||
== Toggle Sidebar == | == Toggle Sidebar == | ||
Ctrl + b. Or View -> Appearance -> Toggle Side Bar. | Ctrl + b. Or View -> Appearance -> Toggle Side Bar. | ||
== Disable wavy underline == | |||
[https://stackoverflow.com/a/48610661 Disable wavy underline in VS Code] | |||
To open '''settings.json''' file, click '''File''' -> '''Preferences''' -> '''Settings'''. Type '''workbench.colorCustomizations''' to search. It will show '''Workbench: Color Customizations''' from the only 1 match. It'll also show a link to '''Edit in settings.json'''. Click on it and insert the following 3 lines and switch to the original file and the wavy underline will be gone. | |||
<pre> | |||
"editorError.foreground": "#00000000", | |||
"editorWarning.foreground": "#00000000", | |||
"editorInfo.foreground": "#00000000" | |||
</pre> | |||
From the VS Code, it shows the file is located at ''~/.config/Code/User/settings.json'' on Linux and ''~/Library/Application Support/Code/User/settings.json'' on macOS. | |||
== Cloud/server IDE == | == Cloud/server IDE == | ||
* https://visualstudio.microsoft.com/services/visual-studio-online/ | * https://visualstudio.microsoft.com/services/visual-studio-online/ | ||
* [https://www.howtoforge.com/tutorial/how-to-install-code-server-ide-on-ubuntu-2004/ How to Install Visual Studio Code - Server IDE on Ubuntu 20.04 LTS] | * [https://www.howtoforge.com/tutorial/how-to-install-code-server-ide-on-ubuntu-2004/ How to Install Visual Studio Code - Server IDE on Ubuntu 20.04 LTS] | ||
== Coding remotely == | |||
* [https://www.raspberrypi.org/blog/coding-on-raspberry-pi-remotely-with-visual-studio-code/ Coding on Raspberry Pi remotely with Visual Studio Code] | |||
* [https://www.cloudsavvyit.com/13454/how-to-develop-on-a-remote-ssh-server-with-visual-studio-code/ How to Develop on a Remote SSH Server With Visual Studio Code] | |||
== ChatGPT/copilot == | |||
* [https://docs.github.com/en/copilot/getting-started-with-github-copilot Getting started with GitHub Copilot] | |||
* [https://www.makeuseof.com/ways-you-can-use-chatgpt-vscode-together/ 10 Ways You Can Use ChatGPT With VS Code]. Unlike GitHub Copilot, these are not officially directly from OpenAI. | |||
= Notepad ++ = | = Notepad ++ = | ||
[https://stackoverflow.com/a/11780355 Add line breaks in large XML file in one line] | [https://stackoverflow.com/a/11780355 Add line breaks in large XML file in one line] | ||
== Notepad Next == | |||
[https://itsfoss.com/notepad-next/ Notepad Next is a Reimplementation of Notepad++ for Linux Users] | |||
= Text editor with navigation = | = Text editor with navigation = | ||
| Line 560: | Line 933: | ||
= Note taking = | = Note taking = | ||
[https://itsfoss.com/note-taking-apps-linux/ Best Note Taking Apps for Linux] (some of them are cross-platform) | [https://itsfoss.com/note-taking-apps-linux/ Best Note Taking Apps for Linux] (some of them are cross-platform) | ||
= Read large files = | |||
[https://www.maketecheasier.com/read-large-files-linux How to Read Large Files on Linux With Ease] | |||
= Online IDEs = | = Online IDEs = | ||
[https://www.makeuseof.com/tag/programmer-browser-ides/ The 13 Best Browser IDEs Every Programmer Should Know About] | [https://www.makeuseof.com/tag/programmer-browser-ides/ The 13 Best Browser IDEs Every Programmer Should Know About] | ||
Latest revision as of 12:06, 3 October 2024
Comparison
Stack Overflow Developer Survey 2021
| Platforms | Pros | Cons | |
|---|---|---|---|
| Atom | Cross | built-in markdown file preview | |
| Bluefish | Cross | remote file, project support | crash when I try Print->Preview |
| Brackets | Cross | good for web designer | |
| Emacs | Cross | split the buffers | |
| Gedit | Cross | print preview (incorrect when landscape but pdf is right) | no code folding |
| Geany | Cross | print preview; Terminal; split window | |
| IntelliJ IDEA | Cross | ||
| Notepad++ | Win | print line numbers, Right-click menu | R syntax highlight not work with most themes |
| Qt Creator | Cross | split a window (even same file) | |
| RStudio | Cross | folding, best IDE for R coding | not support drag and drop a file but SendTo works |
| Sublime | Cross | menu -> Goto -> Bookmarks -> Toggle bookmarks (Ctrl + F2) | |
| Typora | Cross | Markdown editor (Preview, TOC, LaTex) | |
| vim | Cross | ||
| Visual Studio Code | Cross | Integrated Terminal,
Markdown preview. Github markdown extension. CMD+K and V to open the preview panel side by side. "minimap" can be removed from menu -> View. |
HTML editors: see here.
Atom
- Markdown preview feature is OK but it cannot export to pdf or HTML.
- pandoc conversion to html/PDF is not good; scripts part has no rectangle, tables have no separate lines.
Packages
To install a new package, go to Preferences -> Install -> type the package name and hit ENTER.
To remove a package, just delete the related folder.
rm -rf ~/.atom/packages/markdown-toc
- Markdown Preview Enhanced. It allows to view in browser (html) or export to PDF. Use r instead of R for R language syntax highlight. Another nice feature is the scrollings of the markdown file and preview are together.
- Markdown TOC. It messes up the # sign in script blocks :( So I switch to RStudio which has a good support to create the TOC (YAML header).
Emacs
- https://ess.r-project.org/
- Announcing ‘Introductions to Emacs Speaks Statistics’
- Install on Ubuntu. sudo apt install emacs
- Graphics from its manual
- Keyboard shortcuts
- Save file: ctrl + x, ctrl + s
- Quit: ctrl + x, ctrl + c
- Forward search/backward search: ctrl + s, ctrl + r
- Disabling Backup and Auto-save in Emacs and Change theme
$ cat ~/.emacs ;disable backup (setq backup-inhibited t) ;disable auto save (setq auto-save-default nil) (load-theme 'manoj-dark)
- Open R or RMarkdown files locally, but run their code in remote R sessions.
- 3 Emacs modes for taking notes
- Deft
- Org mode
- Howm
Spacemacs
featherpad
- This is the default editor in Debian LXQt desktop (Debian 12).
- Pluma: text editor for MATE
- Mousepad: text editor for Xfce
- GEdit does not support zoom in by keyboard shortcut, but featherpad supports that (Ctrl + +).
- To change to a dark scheme/theme, Options -> Preferences -> Text -> check "Dark color scheme".
- To change the font and its size, Options -> Font.
Gedit
- Homebrew or Macport on Mac. Windows binary is available too.
- To create a new tab, Ctrl + t.
- Preferences
- View: display line numbers, highlight current line
- Font and colors: change to font size 14, color scheme = Cobalt
- Plugins: External Tools
- To split a screen, Do "Documents -> New Tab Group. No extra plugin is needed to download. I am using version 3.10.4 from Ubuntu 14.04.
- Restore tabs plugin. It works on my gedit 3.4 (ubuntu 12.04). Follow the instruction there exactly.
- Source code browser plugin. This makes gedit a good IDE for developing C++/Java code since the left panel can show symbols. Click F9 to show the side panel.
- Darkmate theme.
cd /usr/share/gtksourceview-3.0/styles sudo gedit darkermate.xml
gedit > Edit > preferences > font and colors > color scheme.
Launch from a command line
gksu gedit XXXX
Plugins
- Gedit has no built-in options to show special characters except through gedit-plugins (sudo apt-get install gedit-plugins). See Draw Spaces.
- How do I open a Terminal window in gEdit?
- sudo apt-get install gedit-plugins
- Edit -> Preferences -> Plugins -> Embedded terminal
- View -> Bottom panel
Zoom in
How to zoom in and out of text in Gedit?
markdown preview plugin
How To Add Markdown Support To Gedit Using `Markdown Preview` Plugin
Geany
Geany can be used to run a bash script file line by line. See Debugging_Scripts.
Display special characters
Geany has a way to show special characters (Tabs/LF/CR). Edit > Preferences > Display > Tick, Show whitespace (tabs) & Show Line endings(CR/LF).
For DOS text file, the line ending is CR+LF.
For Unix text file, the line ending is LF.
Font size
Users can use either one of the following methods
- Edit -> Preferences -> Interface -> Fonts to adjust the font size.
- Keyboard bindings: Ctrl + Shift + '+' to increase the font size or Ctrl + '-' to decrease the font size. This does not affect the font size in Preferences.
Printing
The font size in Preferences affects the printing. The font size changed by using the keyboard bindings does not affect printing.
Remove vertical line
Edit -> Preferences -> Editor -> Display -> Uncheck Long line marker.
Obsidian
Markdown editor
- https://obsidian.md/download. Windows, Mac, Linux, Android, iOS.
- Formatting Notes in Obsidian: A Beginner’s Guide
Sublime
- Install it from the Snap Store on Linux. Or Install Sublime Text on Debian 11
- Mac. Right now I'm using Sublime Text 4 (build 4126) https://www.sublimetext.com/ (2022/6). /Applications/Sublime\ Text.app/Contents/SharedSupport/bin/subl --version See How to Open Sublime Text From the Command Line Using Mac OSX
- Sublime Text tutorial
My settings file which takes care of the scheme, font size and word wrap.
{
"color_scheme": "Packages/Color Scheme - Default/Monokai.sublime-color-scheme",
"font_size": 16,
"open_files_in_new_window": false,
"word_wrap": true,
"theme": "Default.sublime-theme"
}
Tips from youtube
- View - Groups/Focus Group (^1, ^2)
- This shortcuts are consistent with RStudio. ^1 moves to source code & ^2 moves to R console.
- Alt key to show the menu
- base16 color scheme (Enter)
- select color scheme (Arrow keys to cycle through)
- goog (Pick base16-google-dark for example)
- install package - Cyanide theme (Enter)
- select theme (Arrow keys to cycle through)
- Alt (to see the menu bar) - Preference - Settings
- Left = default settings, right = custom settings
- change the settings (eg font size) on RHS panel.
- "font_size": 16,
- "highlight_line": true,
- Ctr + s to save.
- Ctrl+b to run the code
- ESC to close the output pane (did not stop the run)
- Preference - Color scheme - Monokai
- Preference - Theme - Adaptive.sublime-theme
- Tools - Build System - Python (or Automatic)
- Preference - Key binding
- C+S+p - Package Control
- OR Preferences - Package Ctrl
- Check out https://packagecontrol.io
- install SideBarEnhancements
- install Git
- install GitGutter
- F11/fn + F11 full screen mode
License key
Preferences/settings
- Like VS Code (settings.json), the setting file is in JSON format (~/Library/Application Support/Sublime Text/Packages/User/Preferences.sublime-settings)
- http://www.sublimetext.com/docs/settings.html
- https://docs.sublimetext.io/guide/customization/settings.html
On my mac & Sublime Text 4 (don't add "~/" to the path),
$ cd $ ls "Library/Application Support/Sublime Text/Packages" Citer User markupsafe ptyprocess pyte pyyaml R-IDE backrefs mdpopups pygments python-jinja2 wcmatch SendCode bracex pathlib pymdownx python-markdown wcwidth $ ls "Library/Application Support/Sublime Text/Packages/User" Package Control.sublime-settings Preferences.sublime-settings SendCode.sublime-settings Package Control.user-ca-bundle R-IDE Terminus
Projects
- https://www.sublimetext.com/docs/projects.html
- What's the difference between a project and a workspace in sublime?
Package Control
File explorer
standard file browser in sidebar. Go to menu View > Side Bar > Show Side Bar. Then, open windows explorer and drag the root folder into the Side Bar, The folders should now be available on the Side Bar. (it works on Sublime Text 4 macOS)
Terminus package
- https://packagecontrol.io/packages/Terminus, https://github.com/randy3k/Terminus
- How to Use Terminal in Sublime Text Editor ? 2021
- Sublime Terminal (another terminal package)
*SendCode
- https://github.com/randy3k/SendCode. It is not specific to R code.
- See a screenshot Meta-Analysis in R with {metafor}
- A guide to using R in Sublime Text. It does not mention about R-box or R-IDE.
- SendCode will work automatically next time when I use it to send statements from an R or Rmd file. I just need to manually open Terminus window.
- (Outdated) R-Box. R-Box is succeeded by R-IDE
- Cannot Uninstall R-box. You could remove it manually - Run Browse Packages and then go to User/R-Box and remove the menu file. (it works)
- In summary for a new sublime session
- Open Terminus (Shift + CMD + p) by typing "Terminus: Open Default Shell in Tab (View)"
- cd $ProjectFolder (can I edit Project Setting to automate this process?)
- Type "R"
- Open an R/Rmd file. Make sure Terminus is where "SendCode" will send code (Shift + CMD + p, SendCode: Choose Program - Terminus). Now I can use CMD + Enter to send a line or a function to Terminus.
radian: alternative R console
https://github.com/randy3k/radian. Written in Python.
- q() will not ask to save the workspace
- up arrow key will recall the command in chunks rather lines
- We can change the color scheme from 'native' (operator "<-" is grey) to 'fruity' (operator "<-" is grey) or 'monokai' (operator "<-" is red) or 'vim' (operator "<-" is blue, hide comments)for dark scheme. Default seems OK.
- If we try to change the default prompt, it will lose all the features. See Update radian prompt e.g. via options() #270.
Rmd file and R-IDE
- (2021) *Scientific writing made easy - Sublime and R-IDE. This will add R-IDE to the menu bar.
- I found when I edit an rmd file, sublime recognized it as a text file. So I need to click on the bottom right corner and select R Markdown as a language syntax. After the change, SendCode works again. Once I've done this one time, a new rmd file will be recognized as R Markdown automatically.
- R-IDE: Make Sublime Text a perfect IDE for R
- It seems R-IDE provides a menu to give shortcuts to render R Markdown to HTML/PDF. Many (9) menu items related to package development are grayed out for some reasons.
- (2015, outdated) R Markdown: Syntax Highlighting for Sublime Text. Install package -> type "r-box". (Re)load Rmd files. This will add R-Box to the menu bar.
- Compare to RStudio, R-IDE still cannot
- Quickly jump to one chunk
- Preview figure files in Rmd files without knitting them
Memory requirement
On my mac, it uses only 55MB when running Sublime without turning on R. So I can leave Sublime on and use it as an R console at any time.
If we use RStudio IDE with Docker, the total memory allocation used by Docker can be controlled in Docker Desktop Settings/Resource (the default is 2 GB). If we check the process com.docker.hyperkit in system monitor we can see its memory usage is close to (a litter larger than) the specified value.
Graphics Device (Quartz)
Don't 'x' the graphics window/tabs. If you x the graphics window, it will trigger *** caught segfault *** and forcibly to take one of possible actions: 1: abort (with core dump, if enabled) 2: normal R exit 3: exit R without saving workspace 4: exit R saving workspace
The graphics device will be closed automatically when you exit R in Terminus.
nano editor
Build/upgrade it
- Tested using nano 4.2 on Ubuntu 16.04. Update the nano Text Editor on Ubuntu.
wget https://www.nano-editor.org/dist/v4/nano-4.2.tar.gz sudo nano /etc/apt/sources.list # Uncomment 'deb-src http://us.archive.ubuntu.com/ubuntu/ xenial main restricted' # The source package is at 'main'. See https://packages.ubuntu.com/xenial/nano sudo apt-get build-dep nano sudo apt-get install libmagic-dev tar -xzvf nano-4.2.tar.gz cd nano-4.2 ./configure --enable-utf8 make sudo apt-get remove nano sudo make install # In case we want to remove the manually installed nano # sudo apt-get autoremove nano # sudo rm /etc/nanorc
- Tested using nano 3.2 on CentOS 7.6.
./configure --prefix=/home/USERNAME/bin/nano make make install nano ~/.bashrc # alias nano="~/bin/nano/bin/nano -c --softwrap"
Change as default editor
- How I configure Vim as my default editor on Linux. $EDITOR environment variable.
- Change the Default Editor From Nano on Ubuntu Linux sudo update-alternatives --config editor
- How To Set Nano As Default Editor On CentOS 7
Keyboard shortcuts
Actually there is no need to memorize them because the common shortcuts are always displayed at the bottom of the screen (ctrl+g to get more).
- Ctrl+c: cur pos
- Ctrl+y: prev screen
- Ctrl+v: next screen
- Ctrl+k: cut
- Ctrl+u: paste
- Ctrl+w: search. Alt+w: find next occurrence
- Ctrl+q: search backward. Alt+q: find next occurrence backward
- Ctrl+r: insert another file at cur
- Alt+r: search and replace
- Alt+u (Option+u): Undo [There is a hint at bottom right, M-u where M stands for meta]. Require nano 2.3.5 (2014)
- Alt+e (Option+e): Redo
Modern keybind shortcuts
- If we use nano in a browser, Ctrl+w means a search but it also means to close a tab in a browser.
- One solution is to use F6 and forget Ctrl+w.
- Modern Nano Keybindings.
Permission denied and sudoedit command
When I run 'nano tmp', I got a message: Error reading /home/odroid/.nano/search_history: Permission denied. Press Enter to continue.
odroid@odroid:~$ ls -ld /home/odroid/.nano drwxr-xr-x 2 root root 4096 Feb 12 08:01 /home/odroid/.nano odroid@odroid:~$ ls -l /home/odroid/.nano total 4 -rw------- 1 root root 15 Feb 12 08:01 search_history
A simple solution is
sudo chown -R odroid:odroid /home/odroid/.nano # note '-R' has to be capital
This seems to be a bug in nano after we use 'sudo nano [file]' (eg 'sudo nano /etc/chromium-browser/default') when the 'nano' program has not been run before.
- superuser.com. A better habit to get into is to use sudoedit or sudo -e instead of 'sudo nano'.
- Why use 'sudoedit' or 'sudo -e' - security reason
- http://superuser.com/questions/785187/sudoedit-why-use-it-over-sudo-vi
- gksudo is also useful if we want to run a GUI program under root. For example gedit or gparted.
- visudo is used to edit /etc/sudoers file only
The bottom line is use something like below for editing system files
EDITOR=nano sudoedit /etc/chromium-browser/default
Enable soft line wrapping
nano -$ FILENAME nano --softwrap FILENAME
Not that
- "-$" is the same as "--softwrap". The option "-s" has a different meaning; see below.
- "-s program" means to use this alternative spell checker command.
- these options are not available on the NIH/Biowulf. I need to use emacs/vi/joe. The keyboard shortcuts for joe can be found here.
show line number/cursor position
PS for Mac
- it seems nano on MacOS does not work even I installed it through homebrew (brew install nano).
- I need to modify ~/.zshrc and add a line PATH=$PATH:/opt/homebrew/Cellar/nano/7.2/bin
Use the -c option for cursor position.
nano -c FILENAME
This does not add line numbers on the left hand side.
Show line number on the left hand side like vi & .nanorc
- Alt/option + n (according to the help Ctrl+g where 'Alt' is the meta key (option), on mac) OR Shift + Alt + 3
- Add set linenumbers to .nanorc to make it permanent. So my ~/.nanorc looks like
set linenumbers set softwrap include /usr/share/nano/sh.nanorc include /usr/share/nano/c.nanorc include ~/bin/r.nanorc
See
- Is there a way to tell nano to automatically show line numbering each time I open a file?
- Configuring Nano Text Editor with nanorc
- benjamin-chan/R.nanorc
- In my Ubuntu 16.04, I got a message: Error in /home/XXX/.nanorc on line 1: Unknown option "linenumbers" . My nano version is 2.5.3. I need to upgrade it.
- In vi we can use the command :se nonu or use the command :se nu! to toggle line numbers.
syntax highlight & .nanorc
Add a syntax highlight support for some languages
$ ls /usr/share/nano/ asm.nanorc html.nanorc mutt.nanorc perl.nanorc ruby.nanorc c.nanorc java.nanorc nanorc.nanorc pov.nanorc sh.nanorc groff.nanorc man.nanorc patch.nanorc python.nanorc tex.nanorc $ cat ~/.nanorc include /usr/share/nano/sh.nanorc include /usr/share/nano/c.nanorc include ~/r.nanorc
Note that on mac, replace /usr/share/nano/ with /usr/local/share/nano/.
R syntax highlight file r.nanorc. Note that I have to comment out line 29 starting with 'header'. A personal copy is saved in github. Grab it using wget https://gist.githubusercontent.com/arraytools/8b52cc749c2fa6d45c16/raw/22af7ac21581604a2418875b4308a6cc65065ddd/r.nanorc -O ~/Downloads/nano-4.2/syntax/R.nanorc
Since I am using my compiled nano, my ~/.nanorc file becomes
set linenumbers set softwrap include ~/Downloads/nano-4.2/syntax/sh.nanorc include ~/Downloads/nano-4.2/syntax/c.nanorc include ~/Downloads/nano-4.2/syntax/R.nanorc
To disable syntax highlight (useful if we use a terminal app on an Android ebook reader such as Boox), add -Ynone parameter.
Delete multiple lines
Nano does not delete lines. It only cuts lines.
ctrl + shift + 6 to mark the beginning of the block and use mouse to mark the end of the block. Hit ctrl+k to cut lines.
vim editor
- What is the difference between Vi and Vim?. Vim is much better than vi.
- On Mac, vi is soft linked to vim.
- On Debian 11, vi is a soft link to vim. But it is strange when I enter an edit mode, the screen does not show the text -- INSERT --. But after I run "apt install vim", then when I use vi the screen can show the text -- INSERT -- even the vim version is not changed!
- Getting started with Vim: The basics. Three major modes
- Normal: Default; for navigation and simple editing. Click 'Esc' to go back to the normal mode.
- Insert: For explicitly inserting and modifying text. The screen will show the text -- INSERT -- on the last line of the vim editor (vi editor does not have this function).
- Command Line: For operations like searching, navigating, saving, exiting, etc. Pressing the colon in Normal mode switches Vim to Command Line mode.
- Last line mode: Press ':', vi editor will show ':' on the last line. If we continue to type 'q[Enter]' we will quit vi. If we continue to type 'wq', it will write the file and quits.
- How to Use Vim: A Guide to the Basics
- Basic Vim Commands Every Linux User Must Know (Free Cheat Sheet Included)
- On Debian 11, vi does not show -- INSERT -- at the bottom of screen when it is in an edit mode. But vim or neovim can show -- INSERT --. I use apt install to install "vim".
- Installing Neovim
One advantage over nano
When I copy text (say from a shell script), long line won't break when I paste it to a terminal. Even I copy the text from the output of "cat" command, it has the same problem.
Keys
- quit without saving: ":q!"
- save and quit: ":x" or ":wq" (note that ":qw" won't work; you want to write and then quit!)
- Page down: ctrl +f. Page up: Ctrl +b
- ^: beginning of a line. $: end of a line.
- Moving around
- line beginning: "0"
- line end: "$"
- last row: "G"
- delete a character under the cursor: "x". Delete the remainder of line: "D". Delete entire line: "dd"
- undo: "u"
- search forward: "/pattern" (case sensitive). Hit "n" to repeat search.
- Highlight search ":set hlsearch". To disable highlight ":set nohlsearch"
- search backward: "?pattern" (case sensitive). Hit "n" to repeat search.
- save: ":w"
- quit: ":q"
- Run external command ":! command"
- Display line numbers ":set nu" or ":set number". To hide the line numbers ":set nonu" or ":set nonumber". Add "set number" to your .vimrc file in your home directory.
- Ignore cases when searching ":set ic"
Some helps
- http://mathlab.cit.cornell.edu/local_help/vi.html
- http://www.lagmonster.org/docs/vi.html and more complete one.
- Difference between vi and vim. Especially Vim allows the screen to be split for editing multiple files. Use ":split" to split a screen using the same file, ":split filename" to split the screen using a new file and "Ctrl-w + Ctrl-w" to switch screens/viewports. More keyboard controls can be found at linux.com.
- Advanced concepts
color schemes
On my Mint 18.2, the color syntax is off. It does not work if I try to enable it.
The solution is install vim (sudo apt-get install vim). After that, the syntax highlight works automatically; no need to turn it on manually.
To change the color scheme on-the-fly, type :colorscheme then Space followed by TAB. The 'darkblue' looks cool.
The list can be found at /usr/share/vim/vimNN/colors.
On Raspbian OS , we should use the method described here. That is, sudo nano /etc/vim/vimrc and uncomment out the line containing syntax on.
plugin
On Mac, I need to run mkdir ~/.vim/plugin'. Then I can put the downloaded .vim file (e.g. R syntax highlight) there.
Also I may need to modify ~/.vimrc file by adding some options,
syntax on filetype plugin on
How to Install a Plugin In Vim
view: read-only mode
- ctrl+f - forward next page
- ctrl+b - backward
- :q - quit
Nvim-R
- https://github.com/jalvesaq/Nvim-R
- Video How to use Neovim or VIM Editor as an IDE for R (short version). Use "\d" to send a line and "\ss" to send multiple lines (use mouse to select lines).
- https://wiki.archlinux.org/title/R#Nvim-R
- A screenshot .
- R-Vim-runtime
neovim
- https://neovim.io/
- Top 6 awesome text editors for Linux and Unix command-line users/developers
- Command: nvim
- Terminal mode: :terminal. Press i to enter the insert mode.
- Exit from terminal insert mode and return to the normal mode: Ctr \, Ctr n (:help terminal-emulator )
- Youtube
micro
- https://micro-editor.github.io/.
- Line number is enabled by default.
- Keybinding is the same as popular GUI editors.
- Binary of static builds are available.
- Keybinding:
- Ctrl+O: Open File
- Ctrl+S: Save File
- Ctrl+Q: Quit
- Ctrl+F: Find
- Ctrl+N: Find Next
- Ctrl+P: Find Previous
- Ctrl+Z: Undo
- Ctrl+Y: Redo
- Ctrl+C: Copy
- Ctrl+X: Cut
- Ctrl+V: Paste
- Micro Text Editor: Lightweight and Intuitive Terminal-Based Editor
- Top 6 awesome text editors for Linux and Unix command-line users/developers
- Awesome Linux Tools: The "micro" text editor (video)
Theme
Write or Code Faster in Your Linux Text Editor With Custom Themes
Visual Studio Code/VS code
- https://code.visualstudio.com/
- Settings
- 10 Essential Productivity Tips for Visual Studio Code
- 9 Visual Studio Code Extensions That Make Programming Even Easier
- VS code tips (video, playlist)
- 10 Essential Productivity Tips for Visual Studio Code
Use significant energy
I saw the message from the battery icon on my mac computer. It's also reported by other people.
VS Code vs VS Codium
Change to use as the default text editor
xdg-mime default code.desktop text/plain
Untitled tab
- Change title of untitled tab in Visual Studio Code. The file is saved in buffer.
- Unsaved tab labels should preview text instead of "Untitled-#" #37414
- Change title of untitled tab in Visual Studio Code. With VSCode 1.43 (Q1 2020), a new setting workbench.editor.untitled.labelFormat allows to control whether untitled editors should use the contents as title or not.
- VS Code tips — The "Workbench: Editor: Untitled: Label Format" setting (video)
New Project
File → New Window. Open folder...
Workspace
- See Visual Studio Code FAQ
- What is a VS Code "workspace"?
- How to rename a workspace in vscode?.
- Use the "File -> Save Workspace As ..." to save it into a file.
- The workspace file has a file name <name>.code-workspace.
Manage multiple projects
- Working with Multiple Projects in VS Code
- Open multiple Projects/Folders in Visual Studio Code. File -> Add folder to Workspace...
Activity Bar (User Interface): left most
This is the bar on the left hand side. See User Interface. We can toggle it use View > Appearance.
The Activity Bar on the left lets you quickly switch between Views. You can also reorder Views by dragging and dropping them on the Activity Bar or remove a View entirely (right click Hide from Activity Bar). By default, it contains Explorer, Search, Git, Debug and Extensions.
If you right click on the Activity Bar, we can see a right-click menu for several options.
The 'gear' icon at the bottom shows a bunch of shortcuts: Command Palette, Settings, Extensions, Keyboard Shortcuts, User Snippets, Color Theme, File Icon Theme and Check for Updates.
Disable check for updates
How do I disable VS Code of updating itself? Settings. Search "update". Change of value of "update.mode" from default to "none".
Explorer: left pane (OUTLINE view, switch open files)
https://code.visualstudio.com/docs/getstarted/userinterface#_explorer
I can use it to switch opened files through OPEN EDITORS.
It has an OUTLINE view On the left bottom corner. Useful for me to switch to any section of my document. I need to click "..." to change to sort by position.
- Code Navigation
- Ctrl + Tab
- Breadcrumbs (navigation bar above its contents. It shows the current location and allows you to quickly navigate between folders, files, and symbols.)
- Go to Definition
- Go to Symbol
Set up for R
- How to set up VSCode for R (7/22/2021) from IDG Techtalk and the article.
- My recommendations of VS Code extensions for R and more topics on https://renkun.me/
- (2023/5/19)
- https://code.visualstudio.com/docs/languages/r and refer to the wiki on Github for a comprehensive overview of the features. PS: R LSP Client has been integrated into vscode-R.
- https://github.com/REditorSupport/vscode-R/wiki/R-Markdown. Do add a new item in VS Code Setting.
- httpgd: we need to install the R package and enable it in R extension
- Github copilot for R (video)
- (2023/12/31)
- install.packages("languageserver")
- In VS code, click on the "Extensions" icon on the LHS, type "R" and install the 1st one R Extension for Visual Studio by REditorSupport. After that, we can click the "Extensions" icon again to hide the left panel.
- Open an R file in VS Code
- Click menu -> Terminal -> New Terminal. This will open a Terminal at the bottom of VS Code. Alternatively, you could create an R terminal via command R: Create R terminal in the Command Palette.
- Move mouse cursor to one R statement in the R file. Use "Ctrl + Enter" to open an R terminal and send R statements to the terminal.
- If I want to run the code in a different R, I can open that specific R in the Terminal. After that, R statements will be sent to that specific version of R.
- R graphics will be generated on a new window. So it is more convenient to use httpgd. install.packages("httpgd") . See Getting Started guide.
library(httpgd) hgd() hgd_browse() ... dev.off() # stop the server
- R Markdown All in One extension
- radian. It can give syntax highlighting on R terminal. Need Python to install it. After install radian, go to R extension settings. Fill out "R > Rterm: Mac" (if we are using Mac) with the path to radian. Also remove "R > Rterm: Option". Check the option of "R: Bracketed Paste". And more need to be taken care.
R markdown files
- R Markdown in VS Code. Chunk navigation (Left side panel), chunk execution, Live preview of rmd. See the gif images on the wiki.
- How to launch a specific version of R from the terminal? We can do that by for example,
/Library/Frameworks/R.framework/Versions/4.2-arm64/Resources/R
- How to review the outline of `.rmd` file in vs code? If you don't want to do install any extensions you can just simply go to the status bar and click on Plain Text and select Markdown from the menu that pops up and that will generate the outline treating the file as a Markdown file.
- CMD + b (mac) OR Ctrl+b (Windows/Linux) to hide/show the sidebar panel (~Activity Bar). In the sidebar panel, it shows EXPLORER on top. Under it, we have a dropdown for the current directory and a dropdown for OUTLINE
- We can use the left-most icon shown on top-right corner.
- We can use View -> Appearance -> toggle "Primary Side Bar"
- See also Visual Studio Code -> User Interface for beginners. We can see "Activity Bar" != "Side bar". We can hide Activity Bar on the left-hand-side by View -> Appearance -> Activity Bar Position.
- Disable (or toggle) the wavy underline/squigglies (problems) in VS Code. It works. Shift + Cmd + p and type “settings.json”. Then I choose "Preferences: Open User Settings (JSON)" which is essentially the file "~/Library/Application\ Support/Code/User/settings.json". I insert a new item (5 lines) related to "workbench.colorCustomizations" .
"workbench.colorCustomizations": { "editorError.foreground": "#00000000", "editorWarning.foreground": "#00000000", "editorInfo.foreground": "#00000000" }
R markdown outline preview
- Enable eval=T in "knitr::opts_chunk$set(echo = TRUE, eval = FALSE)"
- Click the second from the top-right list of icons: Open Preview to the Side. This will knit the document. However, the scrolling of the source code and the preview window are not synchronized. It means the preview is not a live preview (Markdown can do this, but markdown file type will lose the send code functionality).
Markdown preview
use the Command Palette (Ctrl+Shift+P) to run the Markdown: Open Preview to the Side command.
Disable the behavior of overwrite existing tab/file when clicking a file in EXPLORER
- When I click a file in the EXPLORER panel, it always overwrite an existing opened file. Two ways to fix it:
- You can disable the “Preview Mode” which causes files to open in the same tab. Go to File > Preferences > Settings. Search for workbench.editor.enablePreview. Uncheck the box next to Workbench › Editor: Enable Preview.
- Or just simply double-click on the file in the Explorer panel instead of single-clicking. This will open the file in a new tab.
Tab to space conversion
How can I customize the tab-to-space conversion factor?. Take a look at the bottom right-hand side of the screen. You should see something that says Spaces or Tab-Size. For the HTML file I am editing, I need to change the spaces from the default 4 to 8. Note that the spacing of HTML file edited by using nano or vi looks the same (a tab represents 8 spaces).
Markdown TOC (table of contents) extension
https://marketplace.visualstudio.com/items?itemName=AlanWalk.markdown-toc and Github page
- Follow the instruction here to fix a problem of extra 'autoauto' words in TOC
- File > Preferences > Settings
- Filter setting by typing 'eol'
- Make appropriate changes ('auto' to '\n')
- Modify the setting to start the level from 2 instead of 1. Change the anchor mode from Github to Bitbucket.
Python Extension
- What is difference between Python & Pylance VS Code extensions?
- PyLance is not open-source
- Is bitcoin_receiver.pyi included in Pylance extension OK?
Docker Extension
Live Server extension
Live Server extension and github
Hide the left most pane/side bar
Use mouse to drag the boundary between two panes. Once one pane is too narrow, it will disappear.
Command palette
Ctrl + Shift + p. Or View -> Command Palette.
From there we can quickly try different color theme (use arrow key to select but do not use mouse to click). See the video VS Code - Customization.
Color theme
- https://code.visualstudio.com/docs/getstarted/themes, especially "Color themes from the marketplace". I choose "vibrant ink".
- View - Command Palette - Preferences Settings.json. This will open the user's settings.
- View - Command Palette - Preferences "Color theme" - Pick one of color scheme. You will see a change in the "settings.json" file in the editor.
Themes
Sublime where the text editor panel is dark but the taskbar on the LHS is light.
Open a file from the command line
macOS instruction. Press "F1" or Shift + CMD + p and type "shell Command" to find the Shell Command: Install 'code' command in PATH command.
This will create a soft link file </usr/local/bin/code> which links to </Applications/Visual Studio Code.app/Contents/Resources/app/bin/code>.
Restart the terminal for the new $PATH value to take effect.
You'll be able to type code FileName in any folder to start editing files in Visual Studio Code.
Integrated Terminal
- View -> Terminal
- VS code documentation for Python. Select one or more lines, then press Shift+Enter or right-click and select Run Selection/Line in Python Terminal. See also the Python extension.
- Integrated Terminal -> "Run Selected Text".
- How to add multiple terminal in Visual Studio Code
Send a line to the Terminal/Run Selected Text In Active Terminal
- VS Code Documentation
- VS Code execute current line or selection to in the integrated console or How can I run text selected in the active editor in VS Code's integrated terminal?
- Open the command palette with CTRL+SHIFT+P and look for Terminal: Run Selected Text In Active Terminal. On the "Right" you will see the key binding or a wheel engine to set the binding.
- I use Ctrl + Enter as a keybind (I cannot use CMD + Enter) on my Mac.
Split a terminal
Cmd + \ or click the "split" icon in the TERMINAL panel
Toggle between different windows
Ctrl + ` (backtick)
Toggle between editor and terminal
- https://stackoverflow.com/a/55155625. Ctrl +` to integrated terminal (but it also hide the terminal when switch to code). Note that Keybindings.json file is read-only now.
R and code remotely
- R Extension for Visual Studio Code by Yuki Ueda
- install.packages("languageserver") # need to install on the remote server
- Click the brick icon on LHS & type ext:R, install R extension for VS. Or we can follow the instruction on the extension web page (1 time only on my local machine)
- Ctrl + Shift + P (or View → Command Palette) and choose R: create R terminal
- Select lines and Ctrl + Enter to send the code to R terminal (cursor will auto move to the next line)
- For some reason, it just add another empty line in the source panel without sending the line.
- https://github.com/REditorSupport/vscode-R/wiki
- How to enable using R Programming with Visual Studio VS Code
- Source (Ctrl + Shift + S)
- Run selected lines (Ctrl + Enter). It works!
- On Mac, Ctrl = CMD
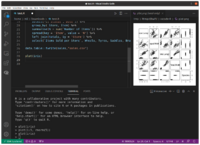
- Note it is possible to show HTML help (top right pane) by clicking R icon on the sidebar and clicking HELP PAGES -> HOME). It is also possible to use rmarkdown::run("XXX.Rmd") to show a shiny app (it's shown next to my Rmd file) in VS code.
R and Docker
Setting up an R Development Environment with VScode and Docker
Toggle Sidebar
Ctrl + b. Or View -> Appearance -> Toggle Side Bar.
Disable wavy underline
Disable wavy underline in VS Code
To open settings.json file, click File -> Preferences -> Settings. Type workbench.colorCustomizations to search. It will show Workbench: Color Customizations from the only 1 match. It'll also show a link to Edit in settings.json. Click on it and insert the following 3 lines and switch to the original file and the wavy underline will be gone.
"editorError.foreground": "#00000000",
"editorWarning.foreground": "#00000000",
"editorInfo.foreground": "#00000000"
From the VS Code, it shows the file is located at ~/.config/Code/User/settings.json on Linux and ~/Library/Application Support/Code/User/settings.json on macOS.
Cloud/server IDE
- https://visualstudio.microsoft.com/services/visual-studio-online/
- How to Install Visual Studio Code - Server IDE on Ubuntu 20.04 LTS
Coding remotely
- Coding on Raspberry Pi remotely with Visual Studio Code
- How to Develop on a Remote SSH Server With Visual Studio Code
ChatGPT/copilot
- Getting started with GitHub Copilot
- 10 Ways You Can Use ChatGPT With VS Code. Unlike GitHub Copilot, these are not officially directly from OpenAI.
Notepad ++
Add line breaks in large XML file in one line
Notepad Next
Notepad Next is a Reimplementation of Notepad++ for Linux Users
7 Best Note-Taking Tools for Programmers
http://www.makeuseof.com/tag/best-note-taking-tools-programmers/
RStudio
We can create different levels of sections.
On ODroid (ARM works too!) Ubuntu 16.04
# Note: OpenJDK 8 will not work # We have to install Oracle Java sudo add-apt-repository ppa:webupd8team/java sudo apt-get update sudo apt-get install oracle-java8-installer sudo apt-get install netbeans # version 8.1 in my case
See screenshots
Note:
- Netbeans has a built-in support for HTML/XML files. XML has an advantage over HTML since HTML cannot have any tags you want.
- We need to download a plugin for markdown file support. Go to Tools -> Plugins. In the 'Settings' tab make sure the 3 items are checked. Go to 'Available plugins' tab
search 'markdown'. Install 'Markdown support'. It works on Netbeans 8.0 on x64 Ubuntu 14.04 and Netbeans 8.1 on my ARM Ubuntu 16.04.
- For Markdown or XML, the comment syntax can be found here.
- For some reason, the order of headlines on the navigator pane is not the same as they appeared on the file. So it is better to use XML file format.
- My hack on Netbeans options (change to use a dark color on background).
- Profile: NetBeans
- Syntax. Default: Foreground=White, Background=Dark Gray. Comment: Foreground=cyan. Keyword: Foreground=Orange.
- Highlighting. Highlight Caret Row: Foreground=Dark Gray. Background=Pink.
- For choosing colors, go to Google: rgb to hex
- For some reason, it makes my graphical Mint desktop unstable. I have to use Ctrl + Alt + F1 and Ctrl + Alt + F8 to fix it temporarily. Deal breaker!
IntelliJ IDEA
It requires JDK. The community version is free. Download the tarball. Extract it and run bin/idea.sh. It even identifies a mismatch in my XML documentation that netbeans does not find.
- Viewing Structure of a Source File or Alt + 7
- Open a terminal at the bottom; Alt + F12
- SOLARIZED color. Copy icls file to ~/.IdeaIC2016.2/config/colors directory. Restart Intellij IDEA. Go to File -> Settings -> Editor -> Colors & Fonts -> Font.
- To deactivate spelling checking: Ctrl + Alt + s -> Editor -> Inspections -> Spelling -> Typo. Uncheck it.
- We need to create a project for IntelliJ IDEA to automatically open the file we are working on. IDEA will create a hidden folder call .idea. For git repository, we shall create the .gitignore file contains
.idea/workspace.xml .idea/misc.xml
Zim
- Available in Linux, Windows & Mac.
- The side panel contains a hierarchical view of the pages.
- Right click on the page tab, we can create a new page or sub page.
- On Ubuntu, the title bar is on the top of the desktop.
- Auto save. Auto re-open the last session.
- Handles several types of markup, like headings, bullet lists and of course bold, italic and highlighted. This markup is saved as wiki text so you can easily edit it with other editors.
- Toggle notebook editable.
- Insert image (cannot resize)
- Plugins, e.g. Equation editor, R plot,
- The default folder for storing the notes is ~/Notebook. Each page has its own file in storage.
~/Notebooks/Notes/ ~/Notebooks/Notes/notebook.zim ~/Notebooks/Notes/Home.txt
If we create a 2nd page called 'Home2' with sub pages 'Subpage1' and 'subpage2' we will have
~/Notebooks/Notes/Home2.txt ~/Notebooks/Notes/Home2 ~/Notebooks/Notes/Home2/subpage1.txt ~/Notebooks/Notes/Home2/subpage2.txt
Cherrytree - a hierarchical note taking application
featuring rich text and syntax highlighting, storing data in a single xml or sqlite file.
Vim
with the Tagbar plugin.
The instruction works for cpp file.
Unfortunately xml files are not supported from my testing. See its wiki for supported filetypes.
Lime
Maybe
Note taking
Best Note Taking Apps for Linux (some of them are cross-platform)
Read large files
How to Read Large Files on Linux With Ease